前回、ヘッダー部分のエリア、グローバルエリアにそれぞれブロックを追加できましたが、スタイルが利いていない状態です。
というのも、『記事ブロック』にビジュアルエディターを使って、テキストや画像を挿入していますので、スタイルシートで指定している id や class は記述されません。
ビジュアルエディターを『HTML ソース編集』に切り替えて、直接 id や class を記述することは可能ですが、html がわからない人にはちょっとつらい。
それに、『HTML ソース編集』で直接記述する方法だと、修正等がある場合にその都度、スタイルに関係する id や class を記述しなければいけません。
[html]
<ul>
<li><a href=”#”>よくあるご質問</a></li>
<li><a href=”#”>パンフレットのご請求</a></li>
<li><a href=”#”>アクセスマップ</a></li>
<li><a href=”#”>買い物かごを見る</a></li>
</ul>
[/html]
↑ concrete5 のソース。
[html]
<!– Header Navigation –>
<nav id=”header-navi”>
<ul>
<li><a href=”./#”>よくあるご質問</a></li>
<li><a href=”./#”>パンフレットのご請求</a></li>
<li><a href=”./#”>アクセスマップ</a></li>
<li class=”last”><a href=”./#”>買い物かごを見る</a></li>
</ul>
</nav><!– end header-navi –>
[/html]
↑ html ファイル のソース。
リストを『<nav id=”header-navi”>』で囲ってスタイルを充てているので、concrete5 が書きだすファイルではスタイルが適用されていない。
サンプルの『Header Image』エリアのように、スタイルに関係する部分をあらかじめテンプレートに直接記述するのもひとつの方法だと思います。
[php]
<div id=”header-image” class=”rslides”>
<?php
$a = new Area(‘Header Image’);
$a->display($c);
?>
</div><!– end header-image –>
[/php]
↑ テンプレートで指定しているエリアの外側をスタイルが適用されるように <div> で囲っている。
実際どのような方法がベストなのか、どうすればいいのか、悩みますよね。
そこで、ひとつの方法としてカスタムテンプレートの登場です。
カスタムテンプレートとは「view.php」を改変したファイルです。concrete5 のブロックを、サイト全体ではなく、一部のブロックに適用させたい場合に使います。
例えば、「オートナビ」ブロックには「Header Menu(ヘッダーメニュー)」と「Breadcrumb(パンくず)」のカスタムテンプレートがデフォルトで存在します。
これらは、
/concrete/blocks/autonav/view.php
のファイルを改変し、Header Menuは、「header-nav」をはじめとするCSSのクラスを与えるように。Breadcrumb は、リスト(li)タグの出力を省いて表示するようにカスタマイズしたものです。
ブロック全体ではなく、サイトのブロックの一部にこのような変更を与えたい場合に有効です
というように、例えば『記事ブロック』はサイト全体で共通したブロックになりますが、「基本的に『記事ブロック』でいいけどちょっとだけ変えたいんだよね。」という場合に使う機能のようです。
詳しい説明や、作成方法は『ブロック修正の仕方と カスタムテンプレート の仕組み :: concrete5 Japan 日本語公式サイト』をご覧くださいませ。
ということで、サンプルのサイトでちょっと見てみます。
カスタムテンプレートを確認してみる
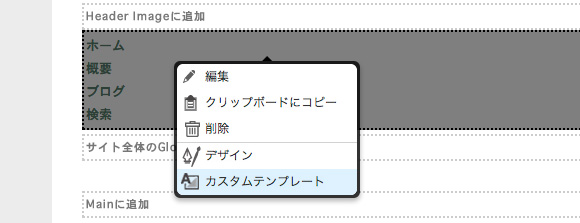
前回作った『Header Nav』の『記事ブロック』をクリックして『カスタムテンプレート』を選択します。

カスタムテンプレートを選択

このブロックにはカスタムテンプレートは無いようです
う〜ん、『記事ブロック』にはカスタムテンプレートはないようですね。
では、『オートナビブロック』はどうなっているかというと

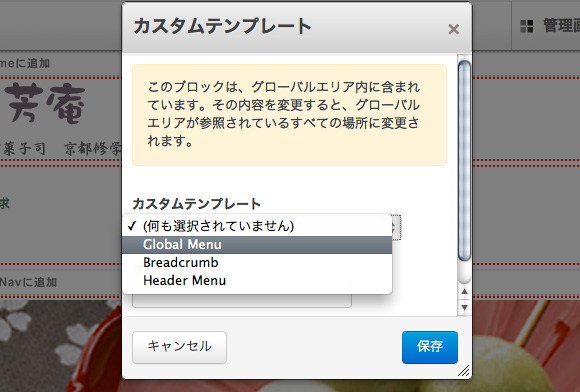
オートナビブロックでカスタムテンプレートを選択
こちらは、『Breadcrumb』と『Header Menu』の2種類が選択可能になっています。
試しに『Header Menu』を選択して保存、編集モードを終了してみます。

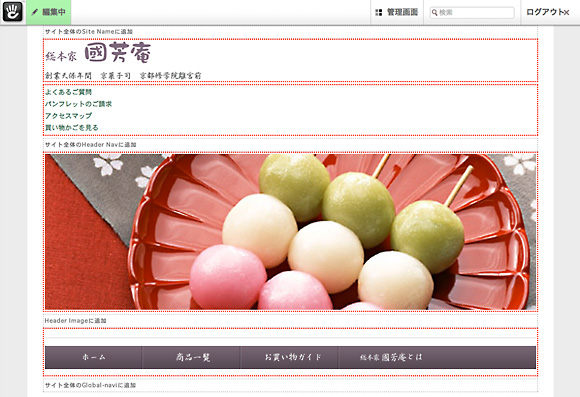
カスタムテンプレート適用後
特にかわっていない… 🙁
では、ソースはどうなっているのか、カスタムテンプレートの適用前と適用後で比べてみます。
[html]
<ul class=”nav”>
<li class=”nav-selected nav-path-selected”><a class=”nav-selected nav-path-selected” href=”/c5_04/”>ホーム</a></li>
<li><a href=”/c5_04/index.php/about/” >概要</a></li>
<li><a href=”/c5_04/index.php/blog/” >ブログ</a></li>
<li><a href=”/c5_04/index.php/search/” >検索</a></li>
</ul>
[/html]
↑ カスタムテンプレート適用前。
[html]
<ul class=”nav-header”>
<li class=”nav-selected first”><a class=”nav-selected” href=”/c5_04/” >ホーム</a></li>
<li class=” “><a href=”/c5_04/index.php/about/” >概要</a></li>
<li class=” “><a href=”/c5_04/index.php/blog/” >ブログ</a></li>
<li class=” “><a href=”/c5_04/index.php/search/” >検索</a></li>
</ul>
<div class=”ccm-spacer”> </div>
[/html]
↑ カスタムテンプレート『Header Menu』適用後。
ふむふむ、リストの後に <div> が追加されて、リストの class 名が変更されている。
先ほどの『ブロック修正の仕方と カスタムテンプレート の仕組み :: concrete5 Japan 日本語公式サイト』を参考に『concrete5をインストールしたディレクトリ / concrete / blocks / autonav / templates / 』のカスタムテンプレート『Header Menu』のファイル( header_menu.php )を見てみると、色々と条件文の記述がありますが5行目に <ul class=”nav-header”> 、54、55行目に</ul> と <div class=”ccm-spacer”> </div> の記述があります。
ということは、元の html ファイルのソースと同じになるように、このファイルを修正すれば OK ということですよね。
オートナビブロックのカスタムテンプレートを作る
なので、早速『concrete5をインストールしたディレクトリ / blocks / autonav / templates / 』というディレクトリを作成して、『concrete5をインストールしたディレクトリ / concrete / blocks / autonav / templates / 』から『header_menu.php』をコピー、ファイル名を『global_menu.php』に変更しました。
カスタムテンプレート『Header Menu』が書きだすソースは
[html]
<ul class=”nav-header”>
<li class=”nav-selected first”><a class=”nav-selected” href=”/c5_04/” >ホーム</a></li>
<li class=” “><a href=”/c5_04/index.php/about/” >概要</a></li>
<li class=” “><a href=”/c5_04/index.php/blog/” >ブログ</a></li>
<li class=” “><a href=”/c5_04/index.php/search/” >検索</a></li>
</ul>
<div class=”ccm-spacer”> </div>
[/html]
で、元の html ファイルのソースが、
[html]
<!– Global Navigation –>
<nav id=”global-navi”>
<ul>
<li class=”gn-01″><a href=”./#”>ホーム</a></li>
<li class=”gn-02″><a href=”./#”>商品一覧</a></li>
<li class=”gn-03″><a href=”./#”>お買い物ガイド</a></li>
<li class=”gn-04″><a href=”./#”>総本家 國芳庵とは</a></li>
<li class=”gn-05″ ><a href=”./#”>お問い合わせ</a></li>
</ul>
</nav><!– global-navi –>
[/html]
なので、リストの外側を <nav id=”global-navi”></nav> で囲えばいい。
[php]
<?php
defined(‘C5_EXECUTE’) or die(“Access Denied.”);
$aBlocks = $controller->generateNav();
$c = Page::getCurrentPage();
?>
<!– Global Navigation –>
<nav id=”global-navi”>
<ul class=”nav”>
<?php
/* この間に記述してある条件文は何も修正していません */
?>
</ul>
</nav><!– global-navi –>
[/php]
というように修正して保存。
ブラウザに戻り、『オートナビブロック』の『カスタムテンプレート』をクリック。

オートナビブロックのカスタムテンプレートをクリック
先ほど作った『カスタムテンプレート』の『Global Menu』が表示されますので、選択して『保存』をクリックします。

Global Menu を選択
すると、見事スタイルが適用されました 🙂 (メニューに画像を使っていますので、表示がおかしくなっていますが、今はスルー。のちほど、ちょっと説明します。)

スタイルが適用されました
というように、『カスタムテンプレート』を使うことによって、スタイルシートが関係する部分の記述を元の html ファイルに合わすことができます。
でも、ここでちょっと疑問が…
このように『グローバルエリア』を使ったメニューなどは全ページ共通なので、リストを <nav id=”global-navi”></nav> で囲むような『カスタムテンプレート』を新規で作らなくても、テンプレート(default.php)に直接記述してもいいのでは?
[php]
<!– Global Navigation –>
<nav id=”global-navi”>
<?php
$a = new GlobalArea(‘Global-navi’);
$a->display();
?>
</nav><!– global-navi –>
[/php]
このような手法は concrete5 のお作法に反するのかな?
次回の勉強会の時にでも聞いてみよう。
サンプルサイトのオートナビブロック
先ほどスルーしたグローバルメニューについて書きますが、『オートナビブロック』に画像を使うことは稀だと思いますので、ここからはおまけだと思ってください 😀
架空の和菓子屋さんサイトということもあって、『行書体』の画像を使ったメニューにしています。
本来、『オートナビブロック』を使うような箇所では、画像を使うべきではないかも知れませんし、今後 Web フォントが普及してくるとこのように画像を使う必要は無くなると思いますが…(デザイナーとしては、英語フォントがうらやましいです…)
で、一旦画像を表示しないようにします。
グローバルメニューは、 CSS Sprite を使ってスタイルシートで画像を表示していますので、スタイルシートの記述をコメントアウトするだけで非表示にできます。

スタイルシートで画像を表示

スタイルシートで画像を非表示
このように、メニューの項目が違います。
当然、『オートナビブロック』を使っていますので、元々 concrete5 をインストールした時のデータ(ページ)を表示しています。
例えば、ブログのページだと

ブログのページ
なので、今回のサンプルサイトのメニューに合わせるには、まず『商品一覧』『お買い物ガイド』『総本家 國芳庵とは』『お問い合わせ』というページを作る必要があります。
その前に、現在表示している項目を消さないといけません。
この場合、『オートナビブロック』にはデータを消さなくても非表示にできるありがたい機能があります。
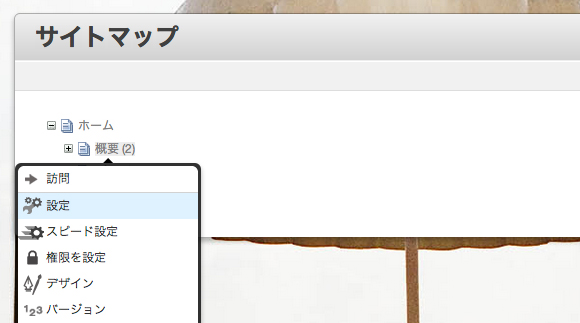
ページ上部の『管理画面』の『サイトマップ』をクリックします。
サイトマップが表示されますので、『概要』をクリックしてその中の『設定』を選択。

管理画面のサイトマップをクリック

設定を選択
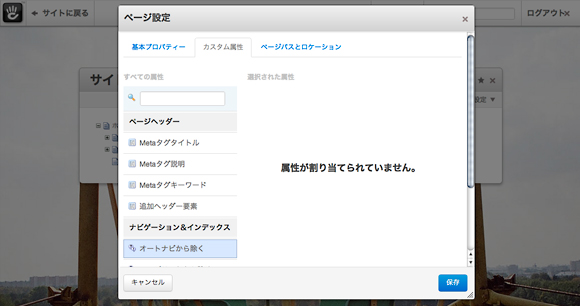
すると『ページ設定』というダイアログが表示されますので、タブメニューから『カスタム属性』を選択して、その中の『オートナビから除く』をクリックします。
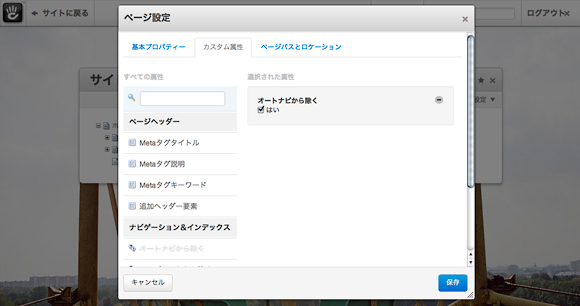
右側に『選択された属性』ガ表示されますので、『オートナビから除く』にチェックを入れて『保存』

ページ設定のカスタム属性

オートナビから除くにチェック
サイトに戻ると

概要が除かれている
というように、『概要』が除かれているので、同じように『ブログ』と『検索』を『オートナビ』から除き、今回のサンプルサイト用に『商品一覧』『お買い物ガイド』『総本家 國芳庵とは』『お問い合わせ』というページを作ります。
新規ページの作成方法は省略しますが、『新規ページを追加する :: concrete5 Japan 日本語公式サイト』をご覧いただくとよくわかると思います。

ページ追加後のメニュー
これで、画像のメニューと項目が一致しましたので、スタイルシートで画像を表示すると OK。
先ほど、『Global Menu』という『カスタムテンプレート』を作った時に、PHP のコードは何も修正していないと書きましたが、実はちょっとだけ修正しています。
その修正というのは CSS Sprite を使った画像メニューの為ですので、画僧を使わない『オートナビブロック』の場合は修正の必要はありません。
そもそも、『オートナビブロック』に画像を使うことが間違っているのではないかとか、メニュー項目が固定で増える予定がないのであれば『オートナビブロック』ではなく『記事ブロック』でもいいのではと思うのですが、ひとつのサンプルとして…
オートナビブロックで画像を使ったメニューを作る
CSS Sprite を使ったメニューの場合、
[html]
<ul id=”navi”>
<li class=”item1″><a href=”#”>Hoge</a>a></li>
<li class=”item2″><a href=”#”>Piyo</a>a></li>
…
</ul>
[/html]
[css]
#nav li a { background-image:url(‘../hoge.gif’) }
#nav li.item1 a { background-position: 0px 0px }
#nav li.item1 a:hover { background-position: 0px -50px }
#nav li.item2 a { background-position: -50px 0px }
#nav li.item2 a:hover { background-position: -50px -50px }
…
[/css]
というのが一般的だと思いますが、concrete5 の『オートナビブロック』の書きだすコードは、最初の <li> 以外に class がつかない。
ただ、カスタムテンプレート『Header Menu』では、
[html]
<ul class=”nav-header”>
<li class=”nav-selected first”><a class=”nav-selected” href=”#” >Hoge</a></li>
<li class=” “><a href=”#” >Piyolt;/a></li>
…
</ul>
[/html]
というように、最初の <li> には <li class=”nav-selected first”>、それ以外は <li class=” “> となっています。
なぜ、2つ目以降のクラス名が空白なのかはよくわかりませんが、これを修正すれば各 <li> にクラス名をつけることができそうです。
ということで、『カスタムテンプレート』の『Global Menu』を修正します。(元ファイルは『Header Menu』)
まず、10行目付近の
[php]
foreach($aBlocks as $ni) {
[/php]
を
[php]
foreach($aBlocks as $key => $ni) {
[/php]
と修正して、何回目のループなのかを出力できるようにします。
で、38行目あたりの
[php]
if ($isFirst) $isFirstClass = ‘first’;
else $isFirstClass = ”;
[/php]
を
[php]
if ($isFirst) $isFirstClass = ‘gn-first’;
else $isFirstClass = ‘gn-‘ .$key;
[/php]
というように修正すると
[html]
<ul class=”nav”>
<li class=”nav-selected gn-first”><a class=”nav-selected” href=”#” >Hoge</a></li>
<li class=” gn-1″><a href=”#” >Piyolt;/a></li>
<li class=” gn-2″><a href=”#” >Fugalt;/a></li>
…
</ul>
[/html]
というようなコードになります。
これで、各 <li> にクラス名をつけることができましたので、CSS Sprite を使った画像メニューを使うことができるようになりました。
仮にメニュー項目が増えても自動的にクラス名をつけてくれますので、画像とスタイルシートの記述を変更するだけで対応できると思います。
まぁ、concrete5 の『オートナビブロック』に画像を使うことは少ないと思いますが、「メニューに画像を使いたい。」という人がいればこれを参考にしてください。
ただし、プログラムがよくわかりませんので PHP の記述はこうした方がいいよというのがあればご指摘していただければありがたいです 🙂
ちょっと話がそれた感じもしますが、今回も長文になってきましたので、続きは次回。(実は、続きもすでに書き終えているのですが、長くなり過ぎましたので2つに分割しました。)
というわけで、明日は『記事ブロック』の『カスタムテンプレート』を公開します。
concrete5 公式活用ガイドブック (Web Designing BOOKS)
posted with amazlet at 14.05.06
猪上 博史 Katz Ueno 榊 友哉 佐々木 多生 中根 紳一 菱川 拓郎 吉川 智久
マイナビ (2010-08-05)
Amazon.co.jp で詳細を見る