前回で、サンプルサイトのヘッダー部分とフッター部分が完成して、今回からテーマ制作の後半戦 😀
ホーム(トップページ)用のテンプレート
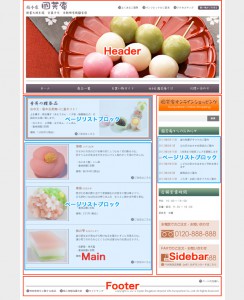
一応、ホーム(トップページ)のヘッダー、フッター部分はできましたが、現状では他のページにも『Header Image』というエリアが適用されてしまいます。
すべてのページにイメージが必要な場合はそのままでも問題ないと思いますが、サンプルサイトの場合はホーム以外に『Header Image』エリアを適用させたくありません。
で、どうしようかと思っていたら、
以下のファイルを制作すると、デフォルトのページタイプと連動します。このチュートリアルでは紹介しませんが、以下と同名のファイルを作成すると、デフォルトのテーマに保存されているページタイプを適用出来るようになります。
home.php
ホームページに適用されるテンプレート。これがなければ、default.php が適用されます。
なるほど、『home.php』というのがあれば優先的にホームに適用してくれるようです。
というわけで、前回作成した『default.php』を『home.php』というファイル名で複製。
もうひとつ、『header.php』を『home_header.php』という名前で複製して、『header.php』から『Header Image』のエリアを削除。
つまり、ホーム(トップページ)に適用される『home.php』では、『Header Image』のエリアが含まれる『home_header.php』をインクルードして、『default.php』では、『Header Image』のエリアの無い『header.php』をインクルードすれば、ホームだけに『Header Image』画像が表示されるはず。
ところが、『home.php』が適用されずに、『default.php』がそのまま適用されている模様。
一応、『Header Image』のエリアの画像を表示していないので、『home.php』、『home_header.php』、『default.php』、『header.php』というファイル構成は問題ないようです。
う〜ん、わからん。
とりあえず、ホームのページ設定やデザインを確認。
すると、

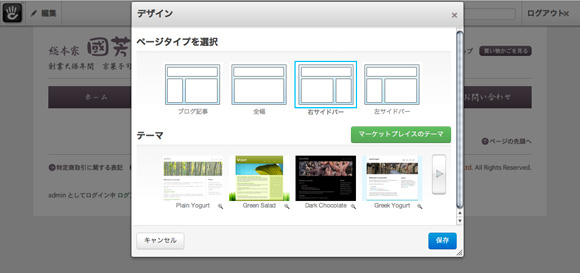
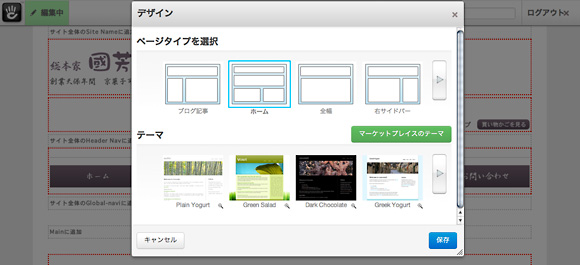
ホームのページタイプ
というように、『右サイドバー』という『default.php』が選択されている。
選択できる『ページタイプ』は、『ブログ記事』、『全幅』、『右サイドバー』、『左サイドバー』の4つだけです。
まちがいなく『home.php』はテーマディレクトリにあるのですが、表示していない。
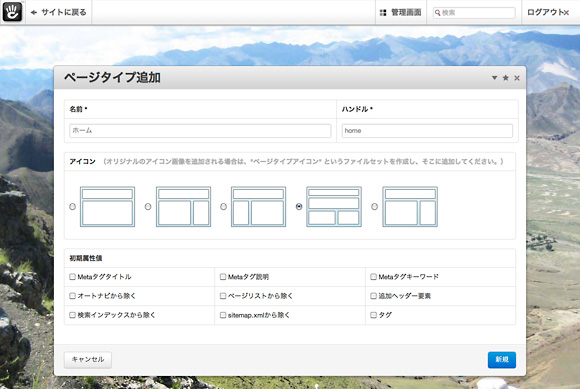
もしかして、『管理画面』から『ページタイプ追加』しないとダメなのかと『名前』を『ホーム』、『ハンドル』を『home』で新規追加してみました。

ページタイプ追加

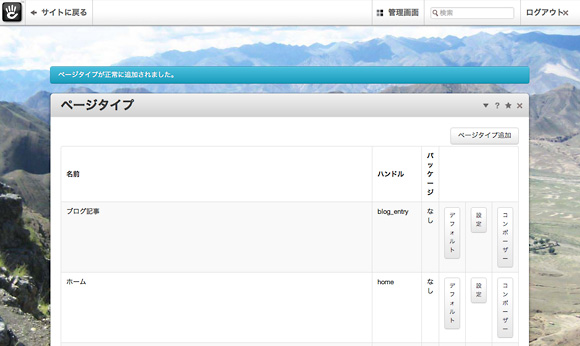
ページタイプの追加完了
もう一度、ホームの『編集』で『デザイン』を選択すると、先ほど追加した『ホーム』が表示されていましたので、選択して保存すると無事『home.php』が適用されました。

ページタイプで『ホーム』を選択
よくよく考えると、新規でページを作る時に『ページタイプ』を選択するわけですから、あとから『home.php』というファイルを追加しても自動で『ページタイプ』を変更してくれるわけではないのだろうと理解できるのですが、個人的にちょっとわかりづらかったポイントかなぁ。
他の CMS がテンプレート階層で『home.php』があると自動で読みにいってくれるので、concrete5 も『home.php』があると自動で認識するのだと勝手に思い込んできただけなんですが…
まぁ、これで『ページタイプ』というのがちょっとだけわかったので、こういう試行錯誤も大事だと 🙂

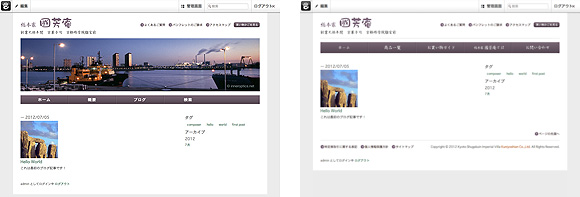
左が以前の『default.php』、右が『home.php』適用後の『default.php』
Main エリアのページリストブロック
前置きが長くなりましたが、『ページリスト』についてです 🙂
サンプルサイトのテンプレートでは『Main』と『Sidebar』の両方のエリアに『ページリストブロック』を使用しています。
個人的に、この『ページリスト』は concrete5 を使う上でポイントとなるブロックだと思っております。
一般的なブログの『新着記事タイトル一覧』をイメージしていただくとわかりやすいのではないかと。
表示するリストは、『指定したページ以下の階層』という選択ができますから、ブログ記事の一覧表示に限らず、製品の一覧表示にも使えると思います。
ただ、『ページリストブロック』というブロックの性質上、『オートナビブロック』同様、元のページがないことにはどうしようもありません。
というわけで、ダミーのページを作成します。
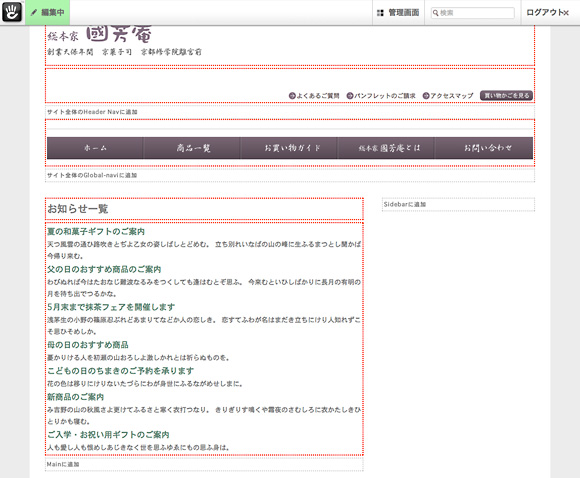
まずは、『Sidebar』エリアの『國芳庵からのお知らせ』というのが、一般的なブログの『新着記事一覧』と同等の動作なので、この『ページリスト』に表示させるページを作っていきます。
新規ページの作り方は『新規ページを追加する :: concrete5 Japan 日本語公式サイト』にもあるように、『追加したいページの親ページとなるページを訪れる』と『管理画面のサイトマップからページを追加する』という2種類の方法があります。
今回は、とりあえずダミーのページを作るということで、後者の方法でページを作りました。
まず、他のページと同じ階層に『国芳庵からのお知らせ』というページを制作。

サイトマップからページを追加
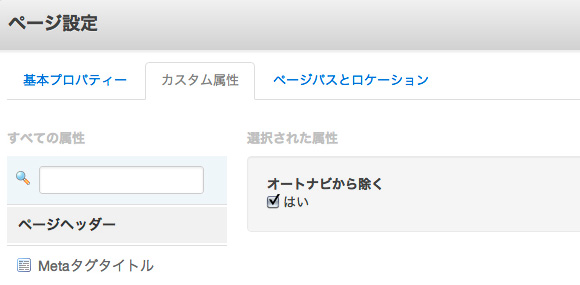
このページは、グローバルメニューに表示させませんので、あわせて『ページ設定』の『オートナビから除く』にチェックして保存。

オートナビから除くにチェック
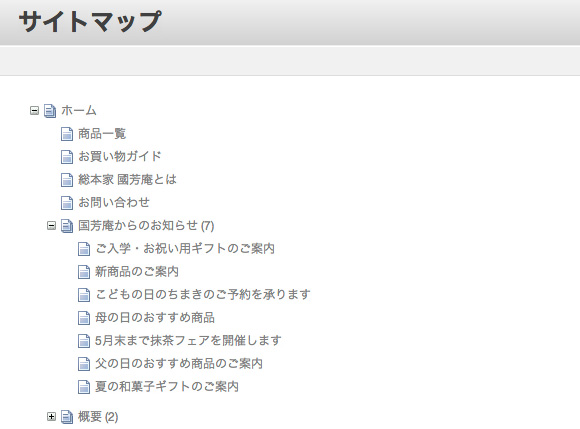
あとは、この『國芳庵からのお知らせ』というページを親ページとして各お知らせページを作ります。
あくまでダミーページなのですが、お知らせという性質上、並び替えは日付を基準にしたいと思いますので、『公開日時』だけは適当な日時を記入します。
また、『説明』も『お知らせ一覧ページ』に使用したいと思いますので、適当な文言を記入。

ページを追加
同じように、『公開日時』の違うページを7ページほど作ります。

お知らせの各ページを追加
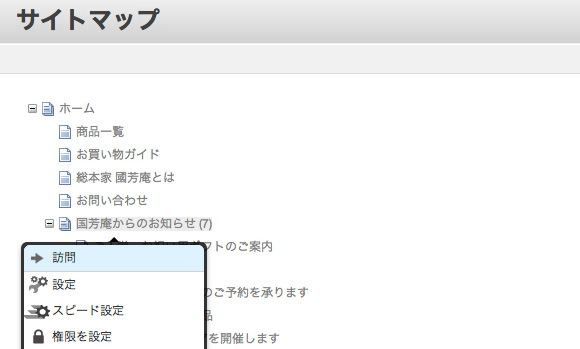
次に『管理画面』の『サイトマップ』から『國芳庵からのお知らせ』ページを選択・訪問します。

『國芳庵からのお知らせ』ページへ
とりあえず、『Main』エリアに『記事ブロック』を追加して、『お知らせ一覧』というタイトルを『見出し1』で設定。
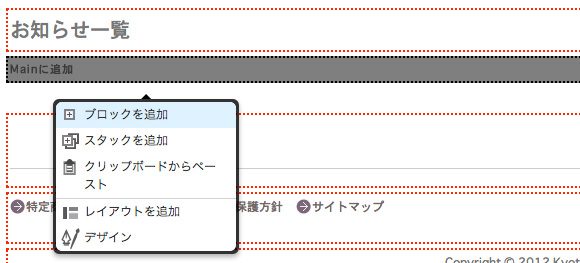
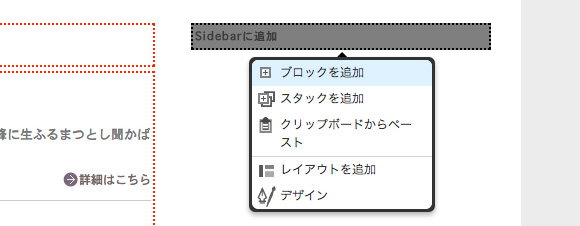
続いて、『ページリストブロック』を追加します。

お知らせ一覧を『記事ブロック』に記述

『ページリストブロック』を追加
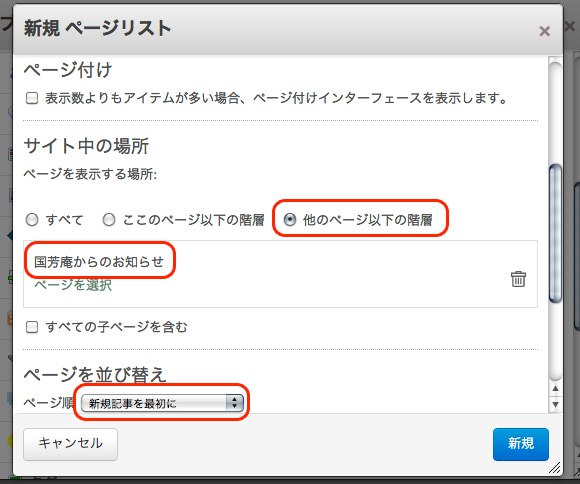
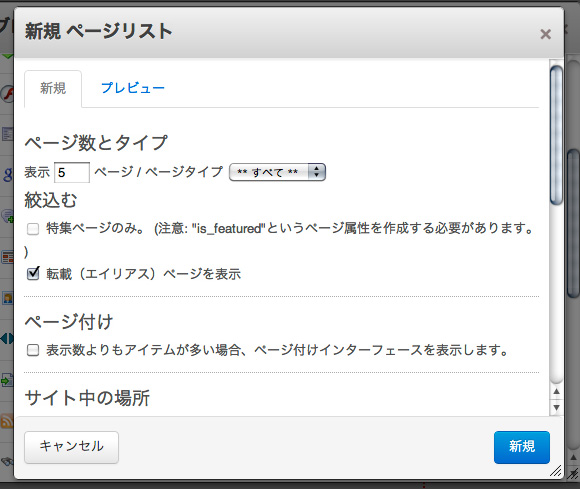
色々と設定する項目があるのですが、とりあえず『サイト中の場所』の『他のページ以下の階層』を選択し、『國芳庵からのお知らせ』ページを指定、『ページの並び替え』を『新規記事を最初に』を選択します。

『ページリストブロック』の設定
『新規』ボタンをクリックすると

ページのリストが表示されました
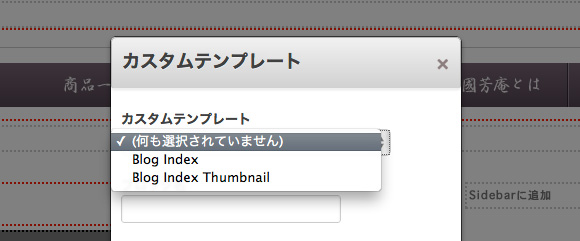
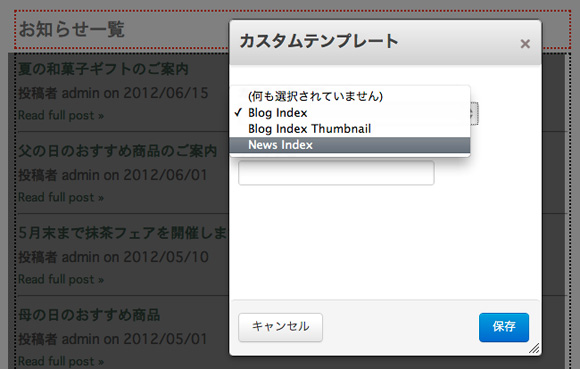
でも、このままだと味気ないので『カスタムテンプレート』を見てみると、『Blog Index』、『Blog Index Thumbnail』の2種類を選択できますので、『Blog Index』を選択します。

カスタムテンプレートを選択
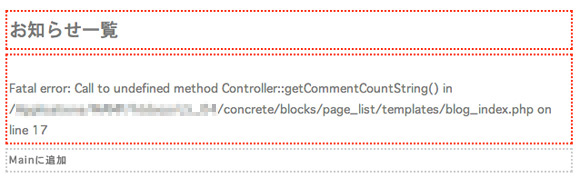
すると、何故かエラー 😥

Blog Index でエラー表示
ちなみに、『Blog Index Thumbnail』だとエラーは出ない。
ページリストブロックのBlog Indexカスタムテンプレートでエラー :: concrete5 Japan 日本語公式サイトのように、編集画面のメニューが消えるようなことはありませんが、基本的に同じエラーですよね。
最初『空白サイト』をインストールしたときにちゃんと動作しなかったことのひとつにこの現象があったわけですが、『サンプルデータ』だと大丈夫だと思って『ブログ付きサンプルデータ』をインストールし直したんですけど、どうもダメみたいですね。
ページリストブロックのBlog Indexカスタムテンプレートでエラー :: concrete5 Japan 日本語公式サイトにも不具合は修正済みとなっているのですが、まだ修正されてないのかなぁ。
と、よく見るとバージョンが『5.5.2』となっている。
インストールしたバージョンを見ると『5.5.1』…
が〜ん! 😈
でも、エラーになるのは、あくまで『空白サイトでインストールした』場合だと書いてあるのですが…
とりあえず、バージョン5.2.2.1をダウンロード。
でも、この段階でバージョンを変更すると記事の内容が、2つのバージョンの内容が混ざってしまう。
う〜ん、『はじめての concrete5』シリーズを書き終えるまでは、バージョンアップしない方がいいかな〜、と思ったりしてますのでしばらくこのままのバージョンで…
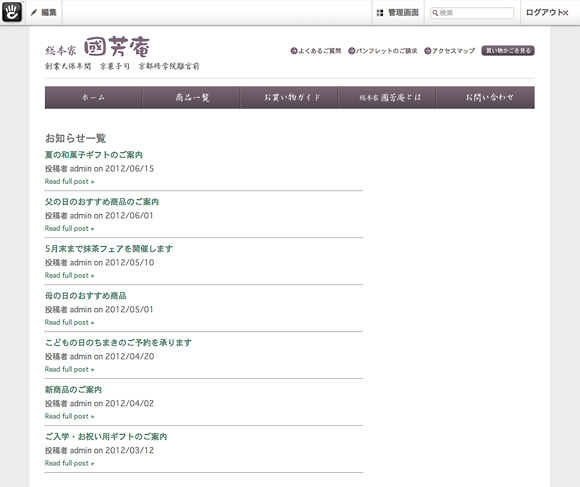
Fatal error: Call to undefined method Controller::getCommentCountString() in … というエラーの行をコメントアウトしたらとりあえず、『Blog Index』が表示されました。
エラーの対処法にはなっていないと思いますので、実際のサイト運用ではしないでね。
サンプルサイトということでお許しを…

Blog Index カスタムテンプレートが表示されました
ということで、『オートナビブロック』、『記事ブロック』の時と同様に、この『Blog Index』をベースにオリジナルのカスタムテンプレートを制作します。
まず、『concrete5をインストールしたディレクトリ / blocks / page_list / templates / 』というディレクトリ作り、『concrete5をインストールしたディレクトリ / concrete / blocks / page_list / templates / 』から『blog_index.php』をコピー、ファイル名を『news_index.php』に変更。
記事タイトルと日付の表示を入替えたり、『Read full post »』となっているのを『詳細はこちら』に変更したり、スタイルシートと合わせて体裁を整えます。
ファイルを保存したら『編集モード』に入り、『カスタムテンプレート』の『News Index』を選択・保存。

カスタムテンプレート『News Index』を選択
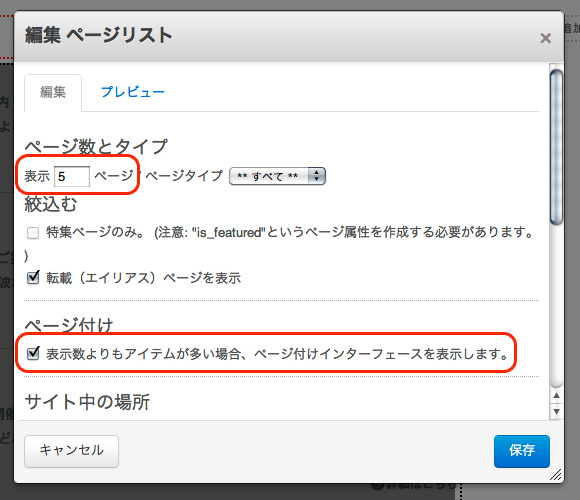
今のままでは、『國芳庵からのお知らせ』以下の階層のページをすべて表示してしまいますので、『ページリストブロック』の『編集』で、『ページ数』を『5ページ』、『ページ付け』にチェックを入れて『保存』すると、希望通りのスタイルで表示されました。

ページリストの編集
Sidebar エリアのページリストブロック
手順は『Main エリア』に『ページリストブロック』を追加した方法と同じように「ページリストブロック』を追加し、こちらも『ページ数』を『5ページ』にしますが、サイドバーに表示しますので『ページ付け』は無しで保存すると、デフォルトの『ページリスト』が表示されます。

Sidebar エリアに『ページリストブロック』を追加

ページリストの設定・ページ付けはしない

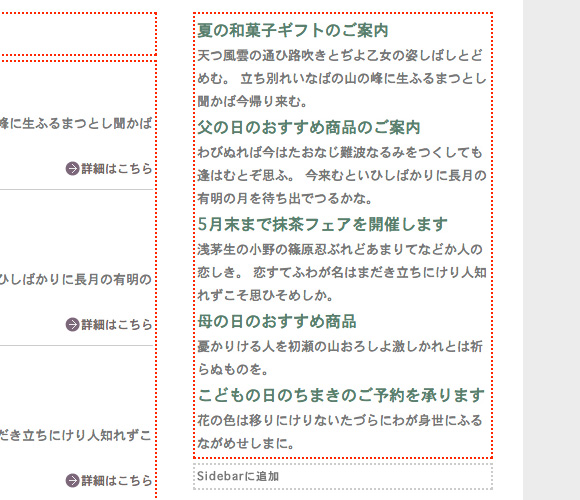
サイドバーにページリストが表示されました
先ほどと同じように『concrete5をインストールしたディレクトリ / blocks / page_list / templates / 』に『news_sidebar.php』というファイルを作り、希望の表示・スタイルになるように修正します。
またまた、同じように『Sidebar エリア』の『ページリストブロック』を選択、『カスタムテンプレート』から『News Sidebar』を選んで保存すると OK 😀
パンくずリストを設置してみる
ホーム(トップページ)と他ページのヘッダー部分の表示を変えることができましたので、ついでにパンくずリストも設置してみようと思います。
[php]
<header id=”global-header”>
<hgroup id=”site-title”>
<?php
$a = new GlobalArea(‘Site Name’);
$a->display();
?>
</hgroup><!– end site-title –>
<!– Header Navigation –>
<nav id=”header-navi”>
<?php
$a = new GlobalArea(‘Header Nav’);
$a->display();
?>
</nav><!– end header-navi –>
<!– Global Navigation –>
<nav id=”global-navi”>
<?php
$a = new GlobalArea(‘Global-navi’);
$a->display();
?>
</nav><!– end global-navi –>
<nav id=”bread-crumbs-navi”>
<?php
$a = new GlobalArea(‘Bread-crumbs’);
$a->display();
?>
</nav><!– end bread-crumbs-navi –>
</header><!– end header –>
[/php]
というように、グローバルメニューの下に『Bread-crumbs』という『グローバルエリア』を『header.php』に記述。
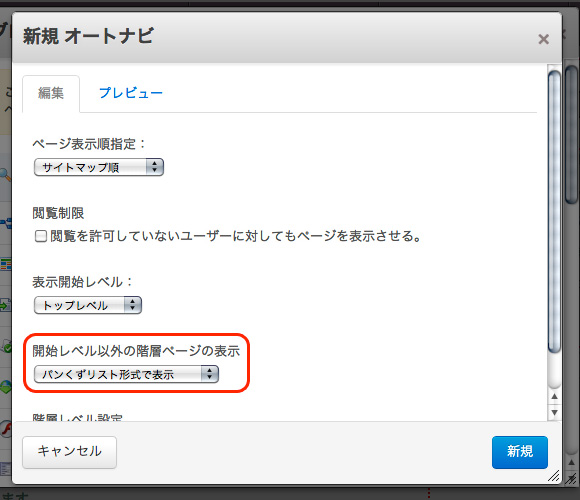
で、『ブロック』を追加するのですが、追加するのは『オートナビブロック』、設定で『開始レベル以外の階層ページの表示』を『パンくずリスト形式で表示』を選択します。

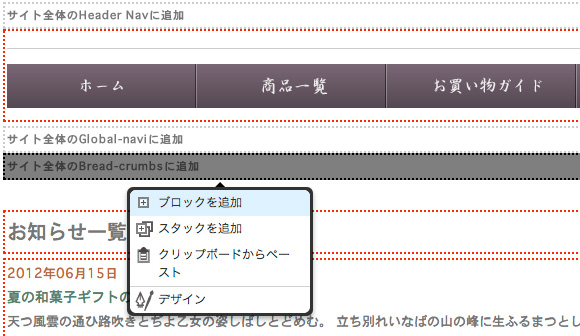
パンくずリストのエリアにブロックを追加

『パンくずリスト形式で表示』を選択
すると、パンくずリストが表示されます。

パンくずリストを表示
しかし、表示しているページは『國芳庵からのお知らせ』なのですが、パンくずリストに表示していません。
表示しない原因は、『國芳庵からのお知らせ』ページのカスタム設定で『オートナビから除く』にチェックを入れているからで、このように『オートナビから除く』としているページは、パンくずリストの表示をあきらめないといけないのか…
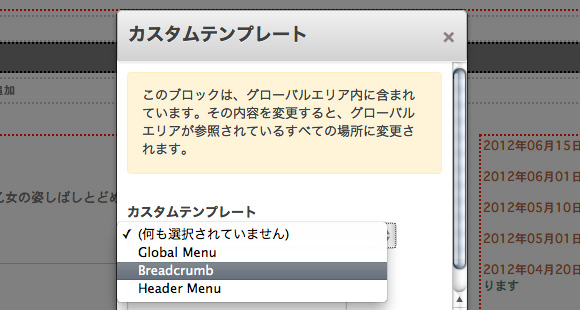
いやいや、concrete5 には、ちゃんと対応策が用意されていて『カスタムテンプレート』の『Breadcrumb』を選択すると『オートナビから除く』にチェックを入れているページもパンくずリストに表示されるようになります。

カスタムテンプレートを選択

『オートナビから除く』ページもパンくずリストに表示
パンくずリストも表示されましたが、デフォルトの <span> タグが並ぶというのが個人的に好きじゃないので、 <ul> リストを使った『カスタムテンプレート』を作りました。
最後にページのタイトルやサイドバーのお知らせのタイトルなどのスタイルを設定すれば、『國芳庵からのお知らせ』ページは完成です。
今回は、ブログの新着記事一覧を表示するようなイメージですが、次回は『商品の一覧』を表示するようにしたいと思います。
サンプルサイトのメインの部分かも知れないですね… 😉
concrete5 公式活用ガイドブック (Web Designing BOOKS)
posted with amazlet at 14.05.06
猪上 博史 Katz Ueno 榊 友哉 佐々木 多生 中根 紳一 菱川 拓郎 吉川 智久
マイナビ (2010-08-05)
Amazon.co.jp で詳細を見る