今回は『Sidebar エリア』
このエリアは特に難しいところはなく(今回のデザインの場合)、ブロックを積み重ねていくという concrete5 の特徴がよくわかるエリアではないでしょうか。
まず、デザイン案を元にどのブロックを使うか検討します。
画像を使ったバナー等の場合は『画像ブロック』。
画像を使っていても『国芳庵からのお知らせ』のようなブロックのタイトルの場合は、『<h3>』などの見出しタグで囲みたいので『記事ブロック』を使います。
実際、画像の場合にどちらのブロックを使うかはよくわからないのですが、上記の様な判断基準なのかなと思っております。
もしかすると、システム的な違いが何かあるのかも知れませんね…
検索フォームは『検索ブロック』、『国芳庵からのお知らせ』のお知らせは以前と同じ方法で『ページリストブロック』を使います。
Sidebar エリアに画像ブロックを追加する
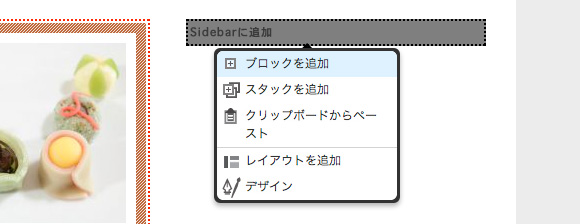
毎度お馴染みの『ブロックを追加』を選択して『画像ブロック』を追加し、表示するする画像(バナー)を選択。

ブロックを追加

画像ブロックを選択

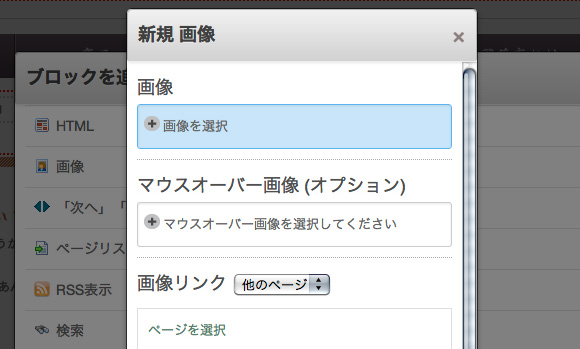
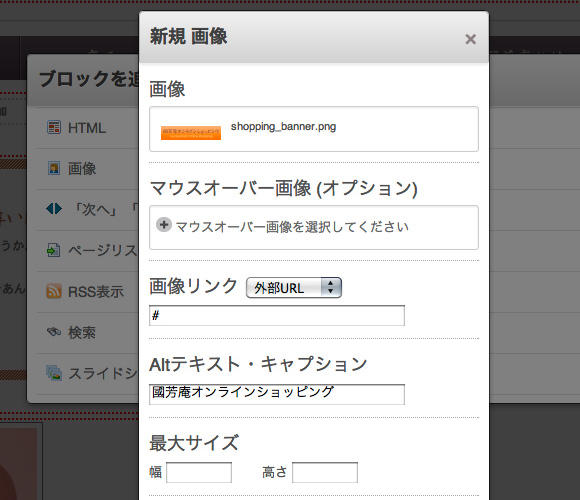
画像を選択
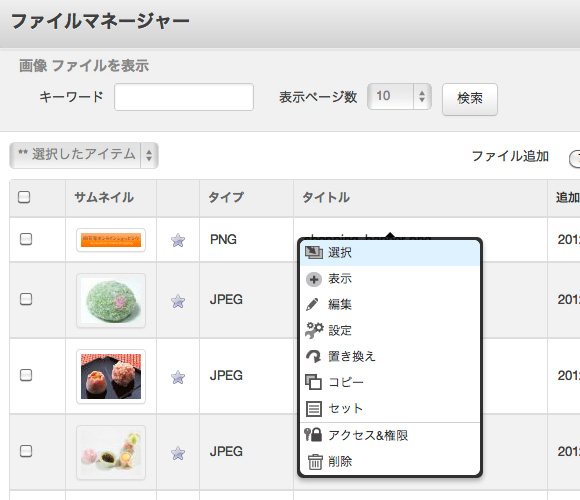
すでに画像が『ファイルマネージャー』にアップロードされていれば『選択』、まだの場合は、アップロード後『選択』し、『画像リンク』等の設定をします。
サンプルサイトでは、カート等のショッピング機能を実装していませんので、今回の場合は『マウスオーバー画像』は無し、『画像リンク』は『#』、『Alt テキスト・キャプション』は『國芳庵オンラインショッピング』としました。

ファイルマネージャーで画像を選択

新規画像の設定
今回はサンプルサイトということで『オンラインショッピング』のページがありませんので『画像リンク』は『#』にしましたが、ページがある場合は『ページを選択』をクリックすれば、『サイトマップ』が開きますので該当するページを選択すれば OK です。
また、ショッピングサイトの場合、楽天等の外部サイトにリンクすることもできます。
ブロックの順番はあとから入替えられますので、同じように『フリーダイアルのバナー』を『Sidebar エリア』に『画像ブロック』で追加します。
『Fax 用注文用紙』がダウンロードできるように書いてありますが、サンプルサイトということで今回は作っておりませんので、先ほどと同じように『画像リンク』は『#』にします。

各『画像ブロック』が追加されました
各『画像ブロック』が追加されましたが、それぞれの画像に『アキ(余白)』がありません。
スタイルシートで設定すればいいのですが、場合によっては『カスタムテンプレート』を作ることになるかもしれない。
できるだけ『カスタムテンプレート』を使わない方がシンプルで管理がしやすい。
ということで、この場合はどうするかといえば、『ブロックのデザイン』機能を使います。
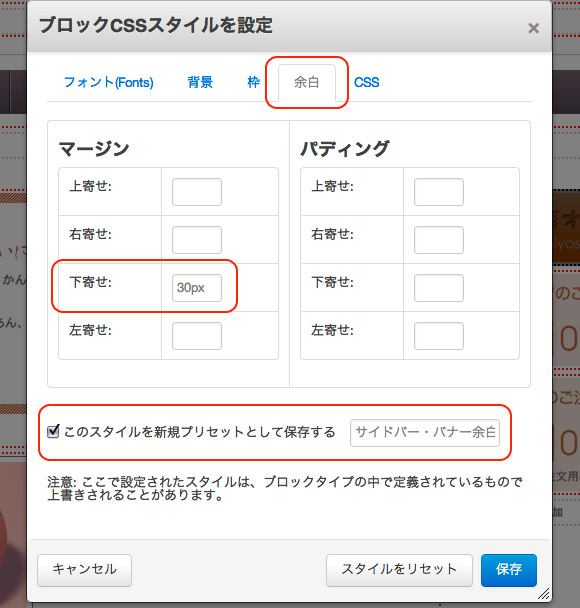
先ほど追加した『画像ブロック』をクリックして、『デザイン』を選択すると。『ブロックCSSスタイルを設定』が開きますので、今回の場合だと『余白タブ』をクリックし、『下寄せ : 30px』に設定して『保存』ボタンをクリックします。
他にも同じ設定で適用したいバナー等があれば、『このスタイルを新規プリセットとして保存する』にチェックを入れ『サイドバー・バナー余白』等のわかりやすい名前で保存しておくと便利です。
とは言うものの、スタイルシートで余白をした方がいい場合もあると思いますので、その都度臨機応変にということで… 🙂

デザインを選択

ブロックCSSスタイルを設定
残り2つの『画像ブロック(バナー)』も同じように『デザイン』を選択します。
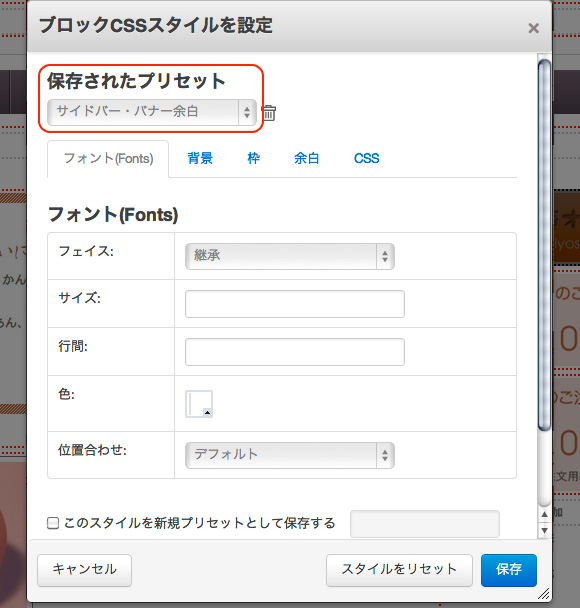
すると、先ほど追加した『プリセット』がプルダウンメニューに表示されますので、該当するプリセットを選択して保存すれば OK です。

プリセットを選択
今回は、バナーの下にだけ余白を設定したので、プリセットを使わなくてもそれほど手間がかからないかも知れませんが、『ブロックCSSスタイル』で『背景』や『枠』、『余白』も『マージン』、『パディング』などにも設定している場合は『プリセット』を使った方がいいと思います。
設定を適用させるのが楽です 😀

各『画像ブロック』に余白を設定できました
Sidebar エリアに検索ブロックを追加する
『Sidebar エリア』をクリックして『検索ブロック』を追加すると『検索ボックス』の設定画面が表示されますので、それぞれの項目を設定します。
今回は、『検索タイトル : サイト内検索』、『送信ボタンのラベル : 検索』、『検索対象パス : このページ以下の階層』、『検索ページ : チェックなし』として『保存』ボタンをクリック。(ホームだと『検索対象パス : すべて』にしても『検索対象パス : このページ以下の階層』になるみたい…)

検索フォームが設置されました
とりあえず、スタイルを適用せずに一旦『編集モード』を終了して、動作の確認をしてみます。

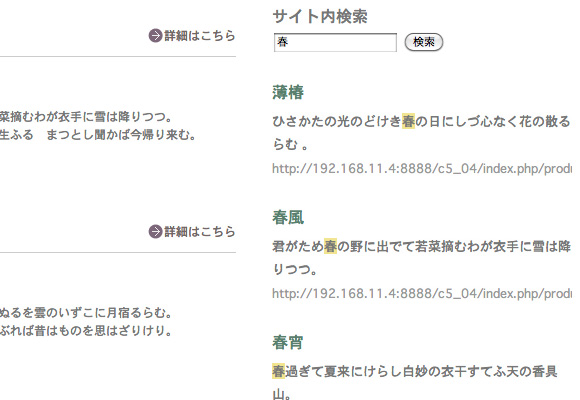
検索結果を表示
検索結果が表示されましたけど、concrete5 の場合はデフォルトではこのように検索フォーム(検索窓)の下に検索結果が表示されます。
このような表示も便利な時があるかも知れませんが、何か違和感がありますよね。
で、一般的な『検索結果ページ』に結果を表示させる方法も concrete5 には用意されています。
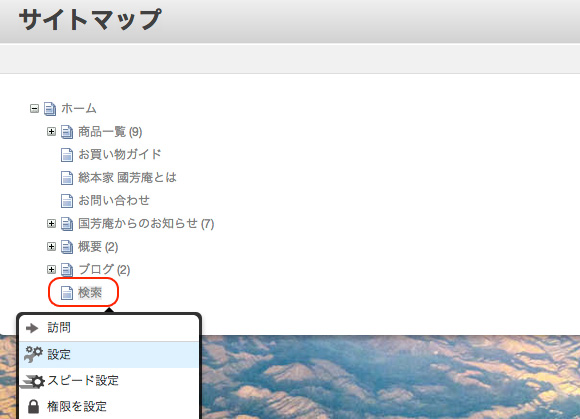
検索結果を表示させる為の『ページ』が必要になりますが、『ブログ付きサンプルデータ』をインストールした場合は『検索』ページがすでにありますので、『サイトマップ』から『検索』をクリックして『設定』を選択。
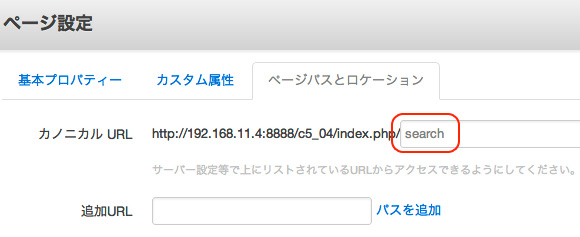
『ページ設定』の『ページパスとロケーション』タブをクリックして、『カノニカル URL』を確認します。

サイトマップから検索ページの設定をクリック

カノニカル URL を確認
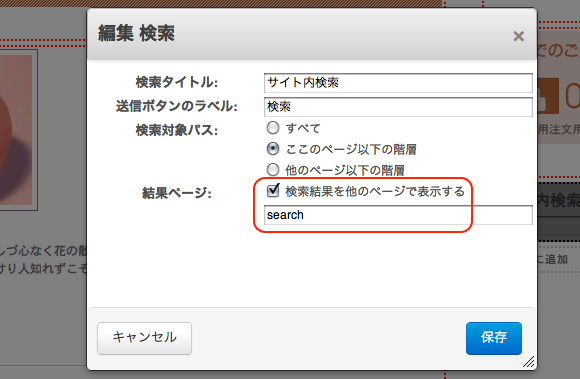
ホーム(トップページ)に戻り『編集モード』に入り『検索ブロック』をクリックして『編集』をクリックし、『結果ページ : 検索結果を他のページで表示するにチェック、先ほどのカノニカル URL を記入します。

検索結果を他のページで表示にチェック
検索してみます。
『検索』ページに遷移して検索結果が表示されましたので、この『検索』ページの名前を『検索結果』と変更し、デザイン案のスタイルに合わせスタイルシートや検索フォーム等を修正します。
『検索』ページ以外でも新規にページを作って、そのページに検索結果を表示させることもできます。
ただ、その場合、ページを作って『結果ページ : 検索結果を他のページで表示するにチェック』 & そのページを指定するだけでは、検索結果を表示しませんので、検索結果を表示させたい『エリア』に『検索ブロック』を追加してください。
これで、新規で作ったページにも検索結果を表示するようになります。
Sidebar エリアに記事ブロック等を追加する
新着情報の『國芳庵からのお知らせ』というタイトルを『記事ブロック』で追加します。
今回は、タイトルに画像を使っておりますので『ファイルマネージャー』アップロードして、画像を追加します。
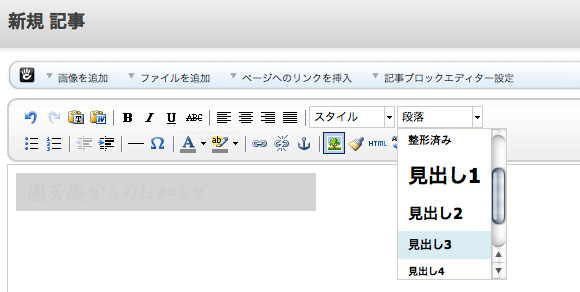
『画像の説明(Alt)』を記入し、『フォーマット』を『見出し3(<h3>)』に設定します。
本来はこのままでもいいと思うのですが、他の <h3> タグとの兼ね合いもあり、スタイルを充てる為に『カスタムテンプレート』を使います。
[php]
<?php
defined(‘C5_EXECUTE’) or die(“Access Denied.”);
?>
<div class=”sidebar-title”>
<?php
$content = $controller->getContent();
print $content;
?>
</div>
[/php]
上記のような内容で『sidebar_title.php』というファイルを作り、『concrete5をインストールしたディレクトリ / blocks / content / templates / 』の中に入れます。
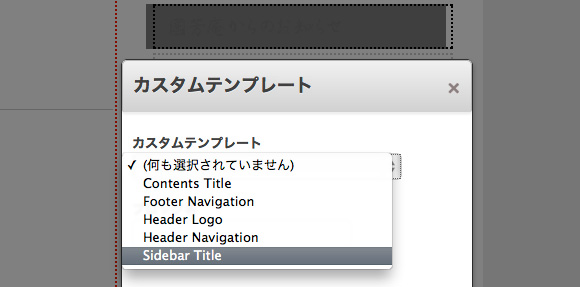
あとは、『カスタムテンプレート』から『Sidebar Title』を選択すれば OK。

カスタムテンプレートを選択

國芳庵からのお知らせタイトル画像の設定
引き続き、『國芳庵からのお知らせ』タイトリの下に『ページリストブロック』を追加しますが、このブロックは以前と同じ方法で『ページリストブロック』を追加します。
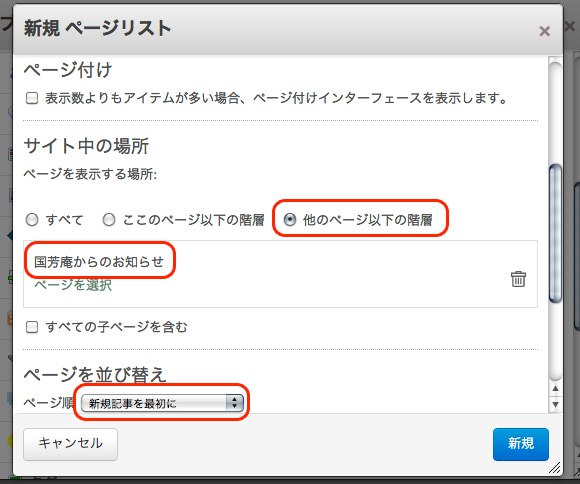
設定項目は、『サイト中の場所』の『他のページ以下の階層』を選択し、『國芳庵からのお知らせ』ページを指定、『ページの並び替え』を『新規記事を最初に』を選択します。

『ページリストブロック』の設定
このままではデフォルトの『ページリストブロック』のレイアウト・スタイルなので、『カスタムテンプレート』から『News Sidebar』を選んで保存すると OK 😀

ページリストが追加できました
余白がありませんが、そのまま『店舗営業時間』を追加します。
先ほどの『國芳庵からのお知らせ』のタイトルを追加したのと同じ手順で『店舗営業時間』のタイトルを追加します。
タイトルが追加できたら、もうひとつ『記事ブロック』を追加して営業時間をテキストエディターで入力します。
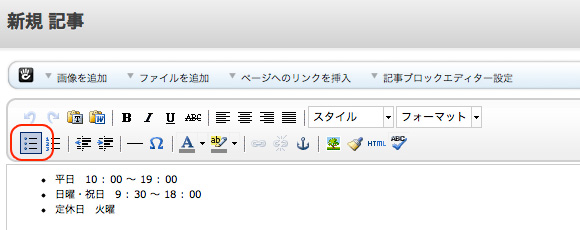
今回は、『番号なしリスト』を使いました。

番号なしリストを使ってテキスト入力

店舗営業時間のブロックが追加されました
あとは、先ほどのように余白の設定をして、デザイン案に合わせて各ブロックを移動します。

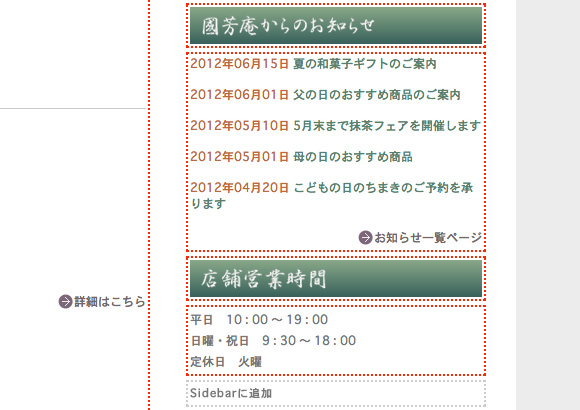
Sidebar エリアの完成
これで『Sidebar エリア』の完成です。
デザイン案とは並び順が違いますが、このようにあとからブロックを移動できるのも concrete5 のいいところ 🙂
と、ここでちょっと疑問に思ったのですが、このように『Sidebar エリア』にブロックを追加していくということは、これと同じブロックのグループが必要な場合は、他のページでも今回と同じ作業をしなければいけないのではないかということ…
う〜ん、それはとても面倒くさい 😥
WordPress や Movable Type の場合は、サイドバーに表示するコンテンツをテンプレートに記述するので、条件分岐で表示する項目が違うことはあっても、そのままでサイドバーのコンテンツを表示してくれる。
ところが、concrete5 の場合はテンプレートに記述するのはエリアの指定だけなので、当然、ページの初期状態では『グローバルテンプレート』以外は何も表示しない。
サイトのすべてのページが同じサイドバーならば、『Global-navi ブロック』のように『グローバルエリア』に設定すればいいと思いますが、すべて同じサイドバーではない場合はどうすればいいのだろうか?
何かいい方法はないかと concrete5 Japan 日本語公式サイトを見ていると何やら『スタック』というのがあるらしい。
スタックとは、よく使うブロックの集合体です。「管理画面」-「スタック & ブロック」-「スタック」より「グローバルエリア」や「スタック」のブロックを編集します。
サイドバー部分など、よく使いまわすブロックなどをスタックにまとめることにより、更新や並び替えなども一気に行うことができます。
おお〜、これこれ。
この『スタック』を使えば、かなり楽できそうな予感 😀
ということで、次回は『スタック』から…
しかし、『スタック』と聞くと HyperCard を思い出すのですが、HyperCard なんて知らないですよね。
こんなことを書くと歳がばれるかな 😛
concrete5 公式活用ガイドブック (Web Designing BOOKS)
posted with amazlet at 14.05.06
猪上 博史 Katz Ueno 榊 友哉 佐々木 多生 中根 紳一 菱川 拓郎 吉川 智久
マイナビ (2010-08-05)
Amazon.co.jp で詳細を見る




