今年も残すところあと数日。
今日が仕事納めというところも多いのではないでしょうか。
気がつけば今月は全然ブログを書いてない。
いかんなぁ〜…
ということで最近気づいたことを備忘録を兼ねてメモメモ 〆(._.)
レスポンシブ Web デザインでイメージマップを使うとき…
このあいだ久しぶりにイメージマップ(クリッカブル・マップ)を使った。
私が関わっている仕事ではあまり使う機会がないんですけど、皆さんはよく使うのでしょうかね?
で、そのイメージマップを使う案件がちょっと前にあったのですが、その時にふと疑問が…
その疑問というのは、『レスポンシブ Web デザインだと座標がズレるのでは?』という疑問。
あまりイメージマップを使う機会がないので今まで気がつかなかっただけで、皆さんにとっては周知の事実なのかも知れませんが、ちょっとお付き合いを… 🙂
イメージマップは、画像ファイルの左上を原点とした座標でリンクのエリアを指定・記述します。
ということは、レスポンシブ Web デザインを採用していると画像の大きさは変化するけど、イメージマップ用に記述した座標は変わらないですよね。
その案件は、レスポンシブ Web デザインではなかったので、特に何もせずに今まで通りイメージマップを使いましたけど、もしレスポンシブ Web デザインだったらどうしたらいいのでしょう…
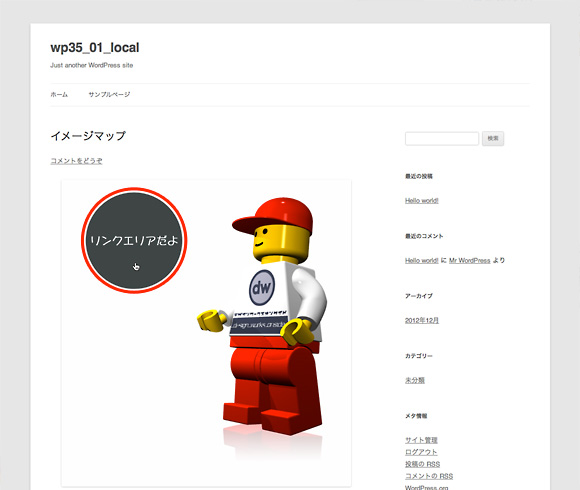
とりあえず、エリアがズレるかどうかを試してみると

赤いサークルがエリアです

画像は縮小されますがエリアの位置はそのまま
というように、予想通りエリアの位置がズレています。
正確にいうと、エリアの位置がズレているというよりは、エリアの座標が変わらないので、結果的に画像のリンクエリアとズレるということですよね。
まぁ、当然といえばそれまでなんですが…
で、実際にレスポンシブ Web デザインでイメージマップを使う場合はどうしたらいいのか調べてみましたが、調べ方が悪いのかあまり情報がありません。
やはり、レスポンシブ Web デザインとイメージマップを同時に使うことは稀なんでしょうかね。
いくつか見つかった情報も同じ JavaScript(jQuery) の事例紹介でした。
そのスクリプトが、
stowball/jQuery-rwdImageMaps · GitHub
です。
デモページはこちらの『Responsive Image Maps jQuery Plugin』
このスクリプトを試してみます。
使い方は、いたって簡単。
[html]
[/html]
jQuery と jQuery-rwdImageMaps を読み込み、イメージマップは通常通りの記述で OK!
あとは、適用するイメージマップを指定するだけ。
[html]
[/html]
確認してみると、

jQuery-rwdImageMaps を使用
問題なく動作しているみたい。
すでにご存知の方も多いのかも知れませんが、レスポンシブ Web デザインとイメージマップを併用する場合には、このスクリプトを使うということで一件落着かな 😀
もうひとつ、レスポンシブ Web デザインを使うときに気をつけないといけないのが、『テーブル』…
レスポンシブ Web デザインでテーブルを使うと…
こちらは色々と情報がありますね。
スタイルシートで対応する方法やスクリプトで対応する方法、定義リスト(dl)を使って疑似的にテーブルを作る方法などなど…
IE を無視できるのなら『display:table-cell』を使って、疑似テーブルを作るのが簡単かもしれませんけど、なかなかそういうわけにもいかないのが現状ですよねぇ 🙁
モバイルファーストという考え方だと、まずスマートフォンのテーブル表示をどうするかを考えないと…
基本的に縦長のディスプレイ表示で、今までのテーブル(PC で表示していたようなテーブルという意味)のような表示は無理がありますからね。
本来は、テーブルを使って表示しようとしているコンテンツがスマートフォン等のモバイルファーストにとって、本当に必要かどうかから考えないといけないと思います。
それを考慮した上でテーブル表示を使わなければいけない場合は、
Responsive Data Table Roundup | CSS-Tricks
ここに色々な方法が書いてあります。
でも、下記のサイトの方がよりわかりやすいかも 🙂
レスポンシブWebデザインでテーブルを使う時の小技 │ Design Spice
それぞれにデモがあり、わかりやすくまとめてくださっていて、とってもありがたいです。
レスポンシブ Web デザインでテーブルを使った案件も今のところやっていませんが、商品の一覧や会社の沿革とかで使う機会はありそうですね。
今年は、レスポンシブ Web デザインというのが業界の重要なキーワードだったような気がしますが、まだまだ色々と勉強しないといけないなぁ。
ということで、今年最後のブログ記事になると思いますので、ごあいさつ…
皆さま、本年は色々とお世話になりました。
クライアントさまや制作会社、代理店の方々はもちろんのこと、WordBench や勉強会でお世話になった方々もありがとうございました。
また、今年は WordCamp Osaka があり、当日はスタッフとしてお手伝いさせていただきましたが、その節はいろいろとありがとうございました。
お世話になった皆さま、来年も引き続きよろしくお願いします。
ではでは、ちょっと早いですが良いお年を〜 😆