
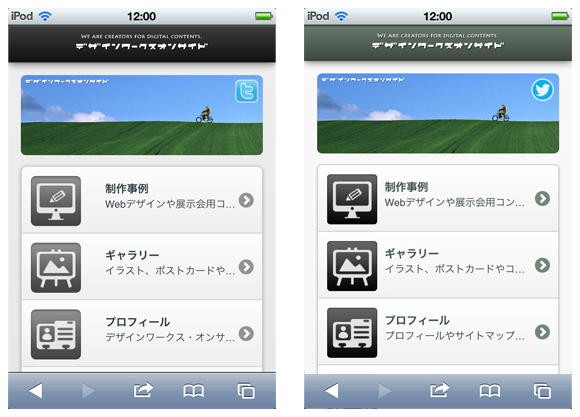
左が旧バージョン、右が2012年バージョン
今年の3月にサイトをリニューアルしたのですが、スマートフォン用のサイトは WordPress のテンプレートや一部を修正しただけで、特に何もしていませんでした。
昨年の6月に jQuery Mobile を使ってスマートフォン用のサイトを制作しましたので、約1年ぶりのスマートフォンサイトリニューアルです。
リニューアルの目的は、PC 用のサイトデザインと統一感を出すことと jQuery Mobile のバージョン1.1.0に変更するのにいいタイミングかなぁと…
下記サイトは、前回もお世話になりましたが、今回もとても参考にさせていただきましたので、あらためて感謝します。
このサイトを見れば『すぐに jQuery Mobile のサイトができるのでは?』というくらい、内容が詳しく充実していると思いますので、jQuery Mobile のことで迷ったらまずこのサイトをご覧いただければ解決するかも…
サイトにも書いてあるように基本的には jQuery Mobile の本家サイトの意訳ということですが、日本語でリファレンスを読めるのがホントありがたいです 😀
jQuery Mobile のテーマ設定
で、実際の工程はというと、WordPress のテンプレートを修正する作業は一部を除きすでに終わっていますので、今回はほとんどデザインの変更作業がメインです。
以前のサイトは、jQuery Mobile のデフォルトテーマ(A 〜 E)を組み合わせて、デザインしていましたが、今回は ThemeRoller | jQuery Mobile を使うことにしました。
使い方は、テーマローラー | jQuery Mobile 1.1.0 日本語リファレンスに詳しく書かれていますが、実際の使い方も難しくないです。
画面を見ながら設定、Download ボタンで zip ファイルをダウンロード・解凍後、CSS ファイルを読み込めば OK です。
ThemeRoller | jQuery Mobile にアクセスすると上の画像のように A 〜 C にベースのスタイルが設定されていますので、左側のコントロールパネルを使って設定していけば、すぐに反映されます。
また、画面上部の Inspector ボタンを ON にして右側のボタン等の該当箇所をクリックすると、それに対応したコントロールパネル・タブが開きますので、より簡単に設定できるのではないでしょうか。
ただ、スウォッチの A 〜 E には基本的なルールがあるようなので、設定時には注意した方がいいかも知れませんね。
ThemeRoller | jQuery Mobile を使ったデザインの変更点としては、バーやアイコンの色を PC サイトに統一、ボタン等の角丸の変更くらいです。
それにあわせて、別途アイコン画像の角丸を変更しました。
あと、部分的に変更したいけど ThemeRoller | jQuery Mobile の Global 設定でしか変更できない箇所がありましたので、ThemeRoller | jQuery Mobile では設定せずに、
[css]
.global-header .ui-btn-corner-all {
-moz-border-radius: 1em /*{global-radii-buttons}*/;
-webkit-border-radius: 1em /*{global-radii-buttons}*/;
border-radius: 1em /*{global-radii-buttons}*/;
}
[/css]
のように、別途スタイルシートに上書きしています。
デザインが決まっていれば jQuery Mobile のテーマ設定はいとも簡単に終わってしまうという印象です。
ThemeRoller | jQuery Mobile を使えばホント簡単です 🙂
昨年の制作時にも ThemeRoller | jQuery Mobile ってあったのかな?
まだリリースされていなかったのか、私が気づかなかったのかはよくわかりませんが、jQuery Mobile のデフォルトテーマは A 〜 E という5種類のスウォッチがあり、それ以外のスタイルにしたい場合やスタイルを適応させたくない場合は、data-theme=”f” というように『 A 〜 E 以外を指定すればよい。』という記憶があるので、もしかするとまだリリース前だったのかなぁ…
jQuery Mobile と WordPress
PC 用のサイトとスマートフォン用のサイトは、プラグインを使って WordPress のテーマを切り替えて表示を替えています。
なので、デザインを変更した後は WordPress のスマートフォン用テーマをちょっと修正。
PC サイトのリニューアル後は、カスタムメニューを使っていたり、新着記事に New アイコンを表示させていますので、それに対応するようにテンプレートファイルを修正しました。
スマートフォンサイトのブログ記事一覧
他にも、スマートフォン用の表示から PC サイト用の表示に切り替える機能も実装しています。
WPtouch でお馴染みの機能です。
このサイトに限らず、スマートフォン用サイトを閲覧している時に、PC 用サイトで見たくなることがあったので、WPtouch の機能はうらやましかったんですよね。
今回、やっと実現できました。
といってもプラグインを使っているだけなので、WordPress を使っていれば簡単に実装できると思います。
このあたりのことは、次回 😉
最後に、スマートフォン用サイトのホーム画像をどうぞ…
以前、ASCII.jp:jQuery Mobileを使った国内スマホサイトまとめというサイトで紹介されたことがあるのですが、当スマートフォンサイトを掲載するくらいなので、『jQuery Mobile を使ったサイトが少ないのかなぁ…』とその時に感じました。
デザイン等で選んでいただいたのであれば、すごく光栄なことなので手放しでウレシイですが… 😆
実際に日本ではどれくらい jQuery Mobile が使われているのだろうか?
時代はレスポンシブ Web デザインなのかな…