前回、個別の『商品ページ』は『ページタイプ』を追加し、『商品一覧ページ』は『ページリスト(カスタムテンプレート)』を使って作成しました。
今回は、ホーム(トップページの)『Main エリア』を作っていきます。
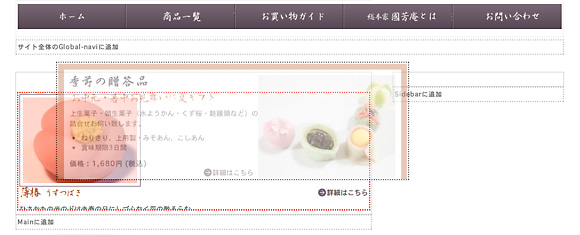
デザイン案に合わせ『Main エリア』の上部に『おすすめ商品(季節の贈答品)』を1つ表示、下部に『新着商品』を3つ表示するように設定します。
新着商品用のページリストブロックを追加
下部の『新着商品』というのは、前回作った『商品一覧ページ』の『ページリスト(カスタムテンプレート)』を使えば、ほぼそのままで作ることができますので、復習も兼ねてこちらのブロックから作っていきます。
前回の『商品一覧ページ』と同じように『ページリストブロック(カスタムテンプレート)』を追加します。

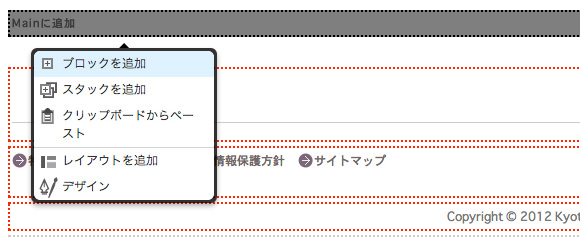
ブロックを追加

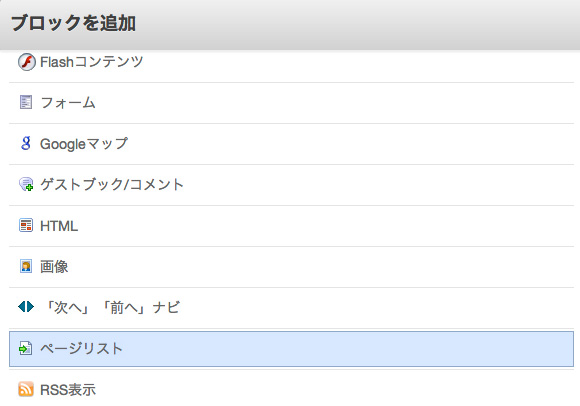
ページリストを選択
ページリストの設定は『商品一覧ページ』と同じではありません。
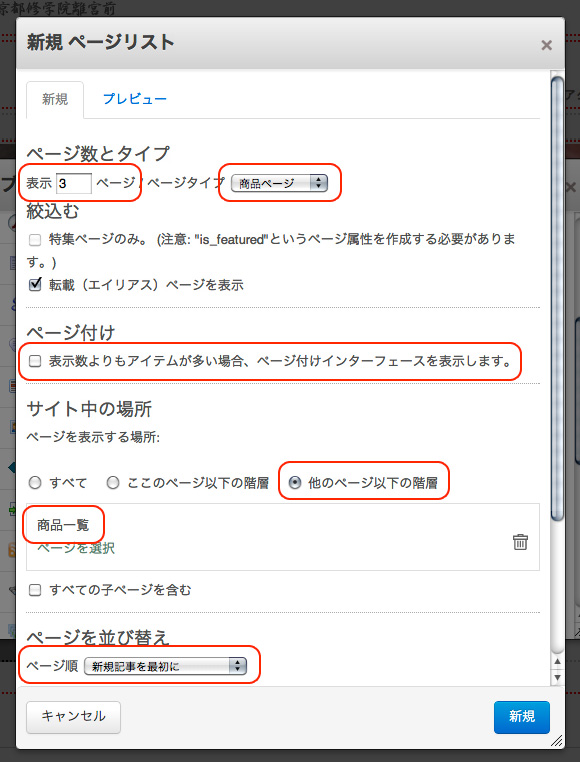
表示する『ページ数とタイプ』は、それぞれ『3ページ』と『商品ページ』、『ページ付け』はチェック無し、『サイト中の場所』は『他のページ以下の階層』で『商品一覧』を選択、『ページ並び替え』を『新規記事を最初に』を選択し、『新規』ボタンをクリックすると、『ページリストブロック』が追加されました。

ページリストの設定

ページリストブロックを追加
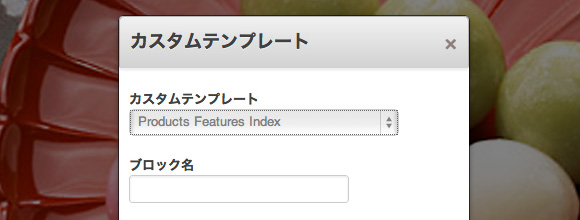
次も前回同様、『ページリストブロック』をクリックして前回作った『カスタムテンプレート』の『Products Features Index』を選択します。

カスタムテンプレートを選択

Products Features Index テンプレートを選択
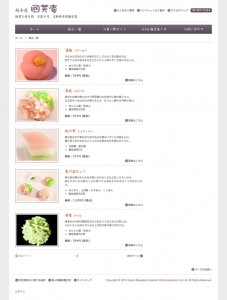
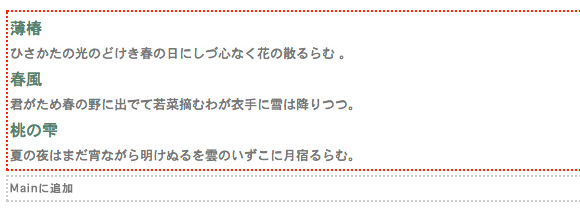
で、『保存』ボタンをクリックして『編集モード』を終了するとサムネイル付きのページリストが表示されました。

サムネイル付きページリスト
おすすめ商品(季節の贈答品)用ページリストブロックを追加
この『おすすめ商品(季節の贈答品)』を表示させるためには、いくつかの方法があると思います。
1つは、『季節の贈答品(gift)』という親ページ(カテゴリー)を作って、子ページに『季節の贈答品』を追加していき、新着季節の贈答品を1件だけ表示させる方法。
つまり、『商品一覧』と『商品ページ』の関係と同じです。
もうひとつは、『ページリストブロック』の『特集ページ』という機能を使う方法です。
商品をどのように分類するかによって、どのような方法を用いるのがベストなのかは変わってくると思いますが、今回は『特集ページ』機能を使います。
これを使うことによって、『季節の贈答品』も通常の商品と同じように『商品一覧』を親ページとして追加できます。
サンプルサイトの様な商品構成の場合は、こちらの方法がいいのではないかと…
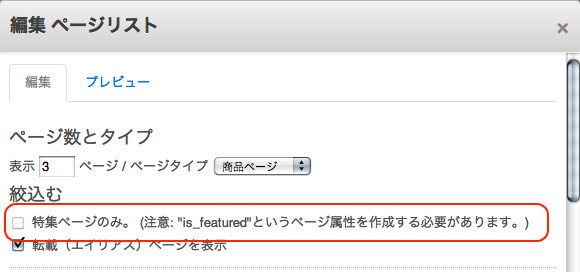
で、先ほどの『ページリストブロック』の編集を見てみると、『特集ページをのみ』という項目が表示されていますが、選択できません。

特集ページを選択できない
注意書きとして『”is_featured”というページ属性を作成する必要があります。』とありますので、『管理画面』の『ページ属性』を選択します。
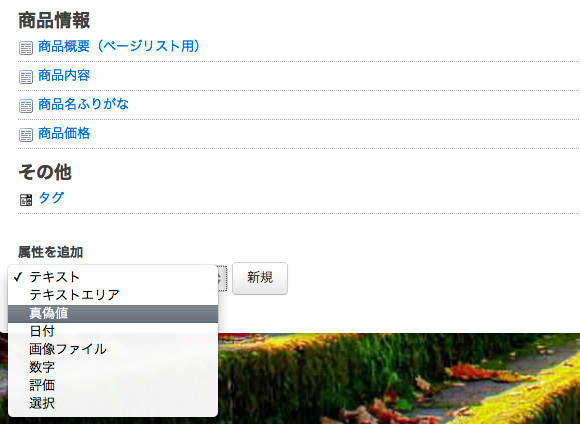
すると『ページ属性』の一覧が表示されます。
前回、商品情報の属性を追加したのと同じように一番下にある『属性を追加』のプルダウンメニューから『真偽値』を選択して『新規』ボタンをクリックします。
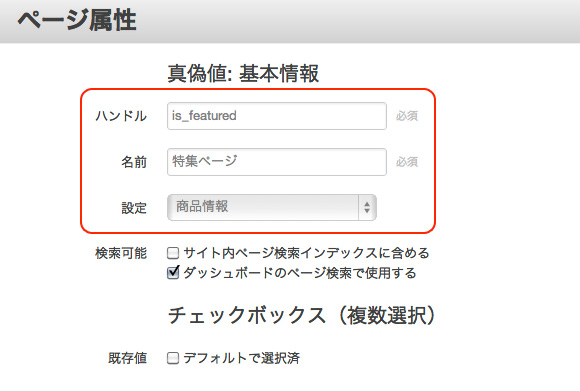
基本情報を入力するウインドウが表示されますので、『ハンドル』を『is_featured』、『名前』を『特集ページ』、『設定』を『商品情報』というように設定して、『新規』ボタンをクリックします。

真偽値を選択

ページ属性の基本情報を設定

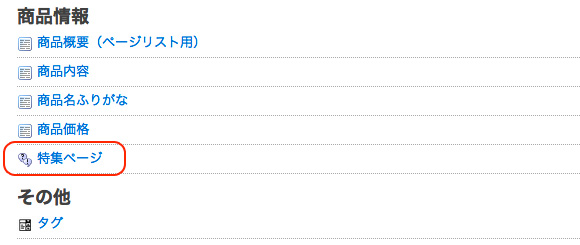
特集ページ属性が追加されました
次に、『管理画面』から『ページタイプ』を選択します。
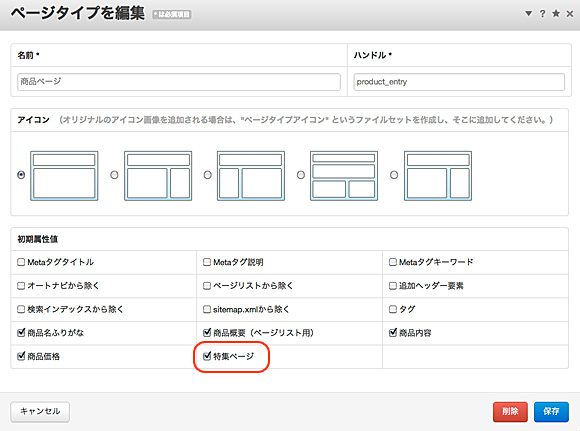
前回追加した『商品ページ』という名前の『ページタイプ』の『設定』をクリックすると『初期属性値』に『特集ページ』が追加されていますので、チェックします。

ページタイプに特集ページを追加
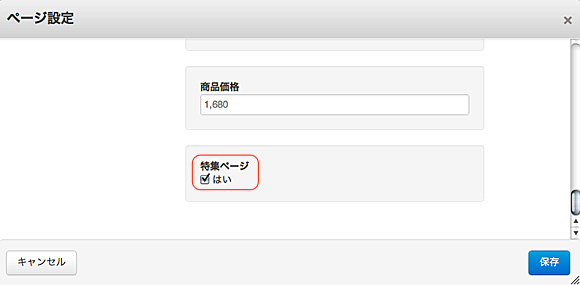
これで、商品の『ページ設定』の『カスタム属性』に『特集ページ』が表示されますので、該当する商品にチェックを入れれば OK です。

特集ページにチェック
ホーム(トップページ)に戻り『編集モード』で『Main エリア』に『ページリストブロック』を追加します。
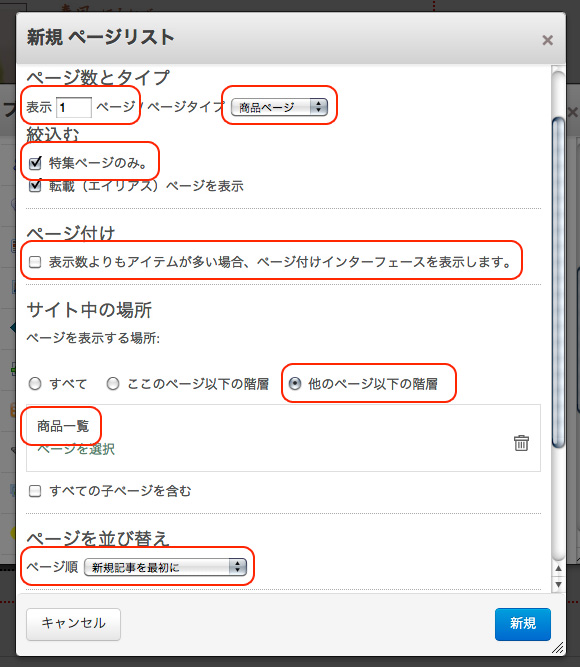
設定は、『ページ数とタイプ』は、それぞれ『1ページ』と『商品ページ』、先ほどとは違い『特集ページ』を選択できるようになっていますのでチェック、『ページ付け』はチェック無し、『サイト中の場所』は『他のページ以下の階層』で『商品一覧』を選択、『ページ並び替え』を『新規記事を最初に』を選択し、『新規』ボタンをクリックすると、『ページリストブロック』が追加されます。

ページリストの設定

ページリストが追加されました
このままではデフォルトの『ページリストブロック』なので、先ほどと同様に『カスタムテンプレート』を適用させるわけですが、デザイン案のように他の商品とは差別化を図りたいので、デザイン案のスタイルを設定した新規の『カスタムテンプレート』を作ります。
以前作成した『商品一覧』用の『カスタムテンプレート』をベースに作りますので『concrete5をインストールしたディレクトリ / blocks / page_list / templates / 』の『products_features_index.php』を複製し、『home_seasonal_gifts.php』というファイルで保存、ソースをスタイルに合わせて修正します。
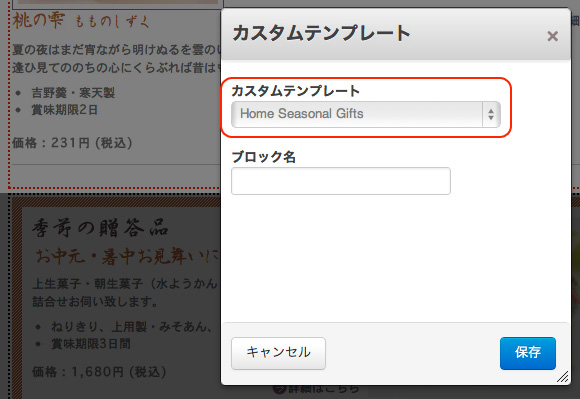
あとは、『カスタムテンプレート』で『Home Seasonal Gifts』を選択して『保存』、『編集モード』を終了。

Home Seasonal Gifts を選択

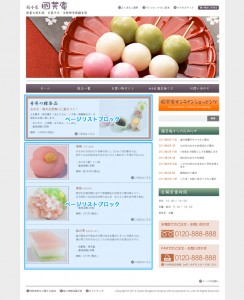
スタイルが適用されました
このままでは、デザイン案と上下のブロックが逆になっていますので、concrete5 の特徴のひとつでもある『ブロックの移動』を使って、位置を入替えます。

移動を選択

上に移動

上下のブロックが入れ替わりました
これで、ホームの『Main エリア』の完成です。
他にも『ページリスト』を使った方法は、色々とありそうですよね。
まぁ、『はじめての concrete5』ということで、「これが基本的な使い方かなぁ〜。」と思ったりしているのですが、もっと簡単な方法や違った方法があるかも…
次回は、『Sidebar エリア』! 😀
concrete5 公式活用ガイドブック (Web Designing BOOKS)
posted with amazlet at 14.05.06
猪上 博史 Katz Ueno 榊 友哉 佐々木 多生 中根 紳一 菱川 拓郎 吉川 智久
マイナビ (2010-08-05)
Amazon.co.jp で詳細を見る