はじめての concrete5 のシリーズも気がつくと10回目。
こんなに続くとは思っていなかったので、タイトルに『その1,その2…』とつけていたのですが、ちょっとわかりにくくなってきましたよね。
なので、過去記事のタイトルを変更しました。
URL が変更になるわけではないので、特に問題ないですよね。
やっぱり、タイトルはわかりやすくないと… 🙂
で、今回は『お買い物ガイド』、『総本家 國芳庵とは』、『お問い合わせ』とのページを作成します。

今回はこのページを作成します
お買い物ガイド(記事ブロック)
このページは特に難しいことはなく、『記事ブロック』だけで OK です。
ページはすでにできていますので、『Main エリア』に『記事ブロック』を追加していくだけで、『お買い物ガイド』ページは完成すると思います。

記事ブロックを追加
ちょっとした装飾であれば『デザイン』を使ってスタイルや余白を整えれば OK ですし、もっと凝ったスタイルと充てたいのであれば、以前紹介した『カスタムテンプレート』を使う方法もあります。
繰り返し、同じ『デザイン(ブロック CSS スタイル)』の設定を使う場合は、『プリセット』として保存しておけばその都度ひとつひとつ項目を設定しなくても、『保存されたプリセット』から選べば簡単に設定できます。

『デザイン』を設定

記事ブロックだけで構成
このように『ブロック』を積み上げていく方法が、一番 concrete5 らしい気がする 🙂
今回の『お買い物ガイド』は Q & A 方式で、タイトルは1行、説明も数行という構成を想定していますので、このように1ページでのレイアウトですが、もし、各項目の説明で文字数・行数が多くなる場合は、『國芳庵からのお知らせ』ページと同じように各項目のページを作り、先ほどの『記事ブロック』のかわりに『ページリストブロック』を使う方法がいいかも知れません。
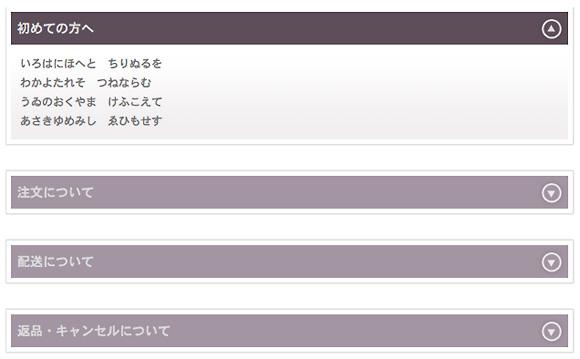
ちなみに、『ページタイプ』や『カスタムテンプレート』、『スタイルシート』や『JavaScript』を使って、各タイトル(質問)をクリックすると説明(答え)がスルスルと表示するようにしてみました。
画像だけではわかりにくいと思いますが、2番目以降のタイトルをクリックすると1番目のようにそれぞれの説明を表示します。
もう一度クリックするとスルスルと畳まれてタイトルだけの表示になります。

もうちょっと凝ったスタイルを設定してみました
総本家 國芳庵とは(スライドショーブロックと Google マップブロック)
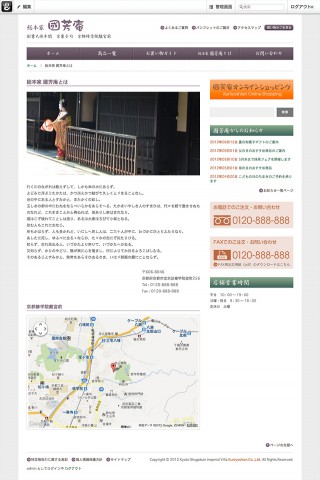
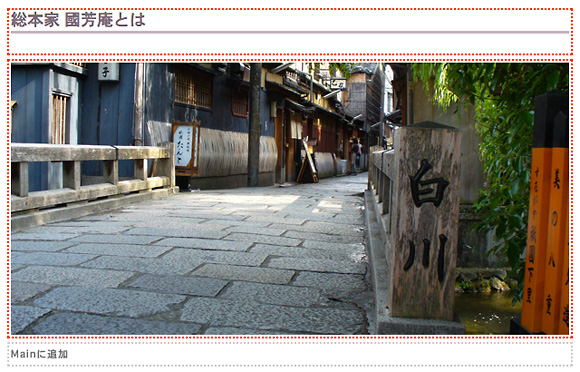
まずは、完成形から。
このページの『Main エリア』の中央部分は『記事ブロック』にテキストを記述しています。
レイアウト上、住所の部分を右寄せにしていますが、特に難しくはないと思いますので、『記事ブロック』の説明は省略します。
それと『Sidebar エリア』は、前回の記事で書いた『スタック』を追加していますので、こちらも説明は省略 🙂
ここでは、画像部分と地図の部分について説明します。
まず、上部の画像部分ですが、実は4枚の画像がスライド(実際はフェードによる切り替え)するようになっています。
ホーム(トップページ)のヘッダーの下にある画像もスライドするようにしています。
どちらもサンプルサイトを公開して見てもらうのが一番わかりやすいと思うのですが、まだ公開していませんので動きがわかりにくいですがお許しを…
ホームのスライダーは jQuery のプラグインを使っているのですが、実は concrete5 のブロックに『スライドショー』というのがあったんですね。
気がつきませんでした。
これを使えば、ホームのスライドも jQuery のプラグインを使わなくてもいいですね。

『スライドショーブロック』
まず、画像を追加します。
ファイルマネージャーに画像がある場合は選択、なければ『ファイルを選択』してアップロード。
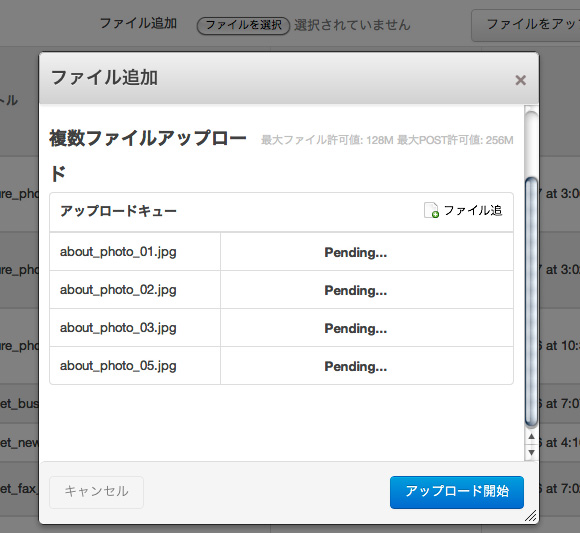
何枚かの画像をまとめてアップロードする場合は、『マルチアップロード』からアップロードしてください。

新規スライドショーに画像を追加

画像をアップロード
『画像を追加』ボタンをクリックすると次々と画像を追加できますので、必要な画像を追加していきます。
追加できれば、とりあえず『再生』は『表示順』、その他の『間隔』等の設定項目もデフォルトのままで、『新規』ボタンをクリック。

必要な枚数の画像を追加
すると、編集画面でもスライドショーが始まっています 😀

スライドショーブロックが追加されました
スライドショーの編集画面の『リンク先 URL(オプション)』を使えば、1枚目の画像は『商品一覧』ページ、2枚目の画像は『お買い物ガイド』ページへリンクするように設定できます。
ホームのスライドショーなどで、イメージ画像をクリックして各商品ページなどへと遷移させるのにとても便利だと思います。

リンクも設定できます
これだけの設定で簡単にスライドショーが設定できます。
いや〜、便利便利 🙂
次は、『Google マップブロック』。

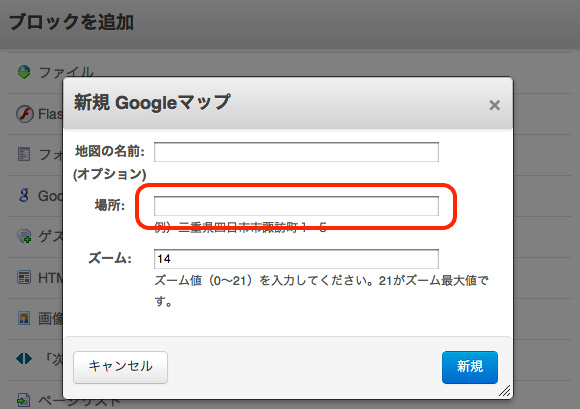
『Google マップブロック』を追加
このブロックもすごく簡単です。
『場所』に住所を入力するだけです。
もし、『アクセスマップ』等の名前を付けたければ『地図の名前』に入力すれば OK 。
『ズーム』というのは、Google マップをご覧になったことがある人ならばわかると思いますが、地図の縮尺です。
地図を拡大して表示したいのであれば数字を大きく、反対に縮小したければ数字を小さくするだけです。
とりあえずは、デフォルト値である『14』でいいのではないかと思います。

住所を入力
先ほどの『スライドショーブロック』とは違い、『Google マップブロック』は『編集モード』ではマップを表示しませんので、『編集モード』を終了して、希望しているようなマップが表示されているかを確認。
それにしても、『スライドショーブロック』、『Google マップブロック』が「こんなに簡単に実装できていいの?』というくらい簡単に設定できてしまいます。
他の CMS だと、以外と面倒だったりしますから、このブロックは本当に便利 & ありがたいです。
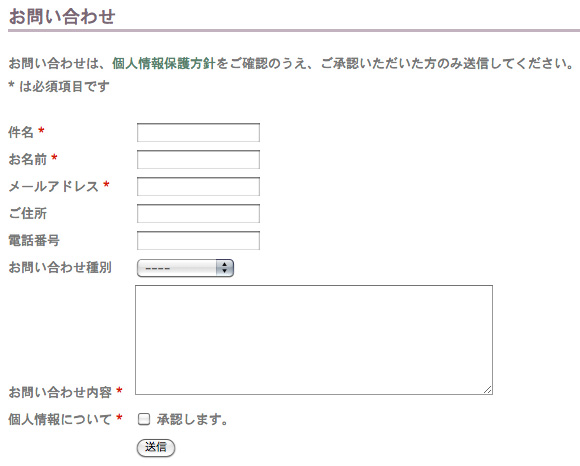
お問い合わせフォーム(フォームブロック)
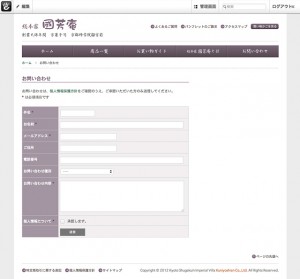
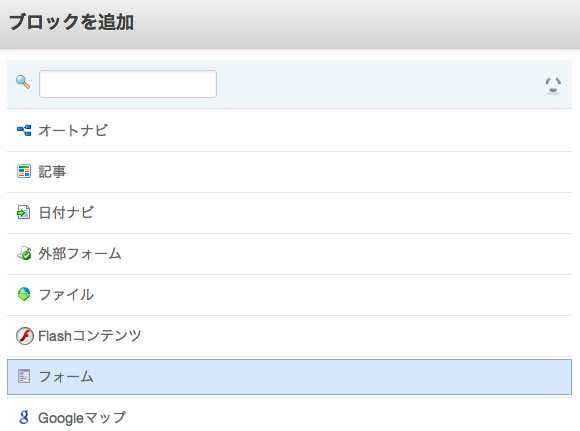
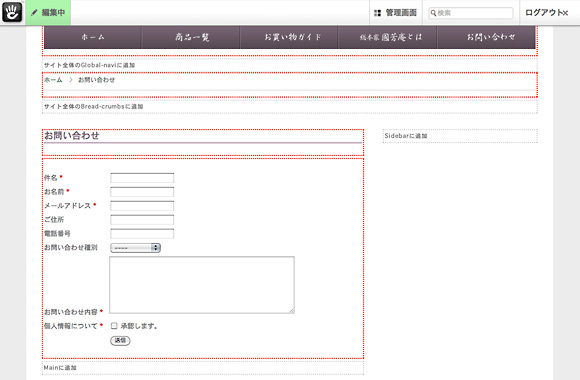
お問い合わせのページもすでにできていますので、『Main エリア』に『フォームブロック』を追加します。

フォームブロックを追加
concrete5 には、あとから機能を拡張できるアドオンというのがあって、その中にフォームのアドオンで『拡張フォーム』というのがあります。
この『拡張フォーム』というのは、concrete5 関西ユーザーグループの勉強会にも参加されている @tomoac5 さんが作られたアドオンです。
フォームのサンプルを見ていただくとわかると思うのですが、かなりの高機能版です 🙂
このような便利なアドオンもあるのですが、今回は『初めての concrete5 』ということで、デフォルトの『フォームブロック』を使います。
デフォルトでは物足りない方は、是非『拡張フォーム』を使ってみてください。
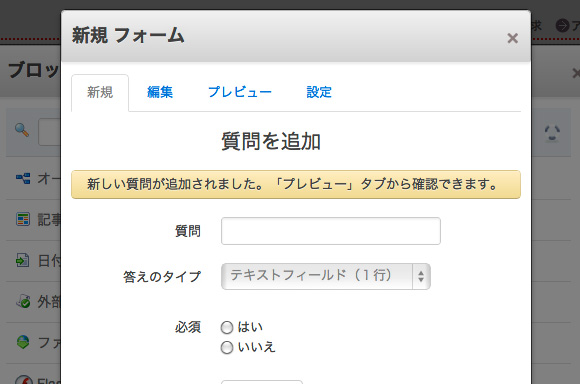
『フォームブロック』を選択すると、『新規フォーム』というウインドウ(ダイアログ)が開きます。
そこに『質問』と『答えのタイプ』、『必須』というのがありますが、『質問』と『答えのタイプ』というのがちょっとわかりにくい。
要するに『質問』というのはお問い合わせフォームにある『お名前』とか『ご住所』などの項目のことで、『答えのタイプ』というのは
それぞれの項目に対する『入力欄(入力窓?)』です。
テキストフィールドとかラジオボタンとか…
お問い合わせフォームに必要な項目と入力欄を追加していきます。

フォームの項目を追加
設定後、『新規質問』をクリックします。
このボタンの表現もちょっとわかりにくい気がする。
まぁ、ボタンをクリックすれば入力した項目が設定されて、次の新しい入力画面になるので、間違いではないと思うのですが…
翻訳って難しいですよね。

新しい質問が追加されました

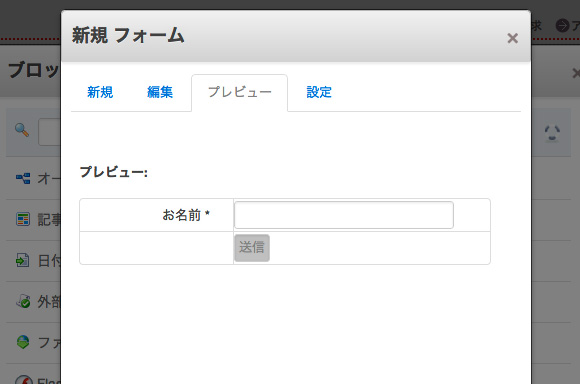
『質問』が追加されるとプレビューできます。
すべての項目を追加したら『新規』ボタンをクリック。
『フォームブロック』が追加されました。

『フォームブロック』が追加されました
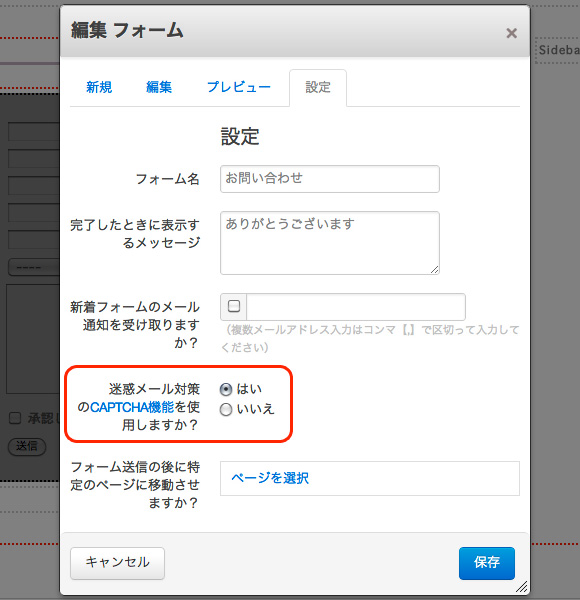
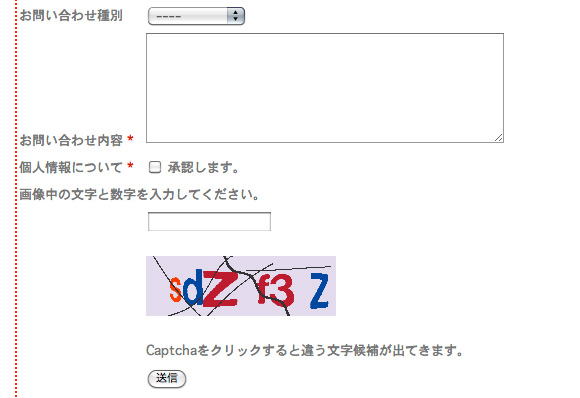
あと、迷惑メール対策に CAPTCHA 機能が使えますので、使用する場合は『編集 フォーム』の『設定』で CAPTCHA 機能を有効にしてください。

CAPTCHA 機能を有効に設定

CAPTCHA 機能
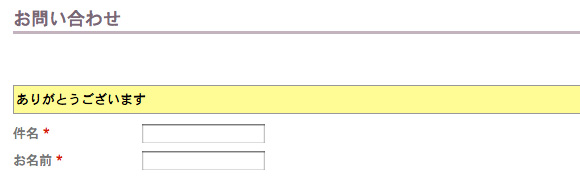
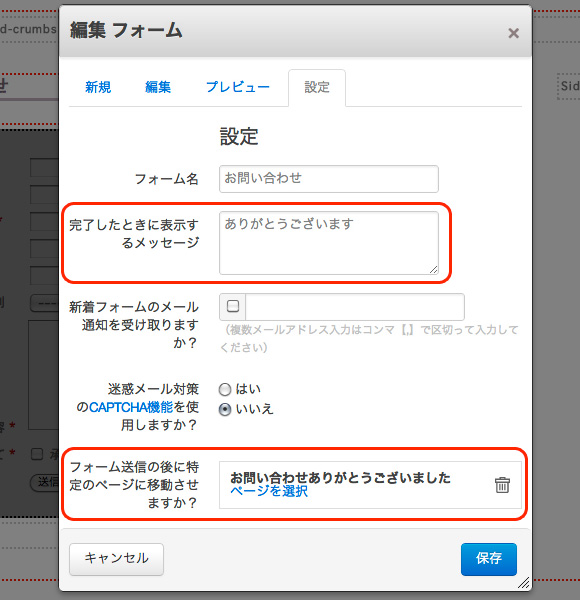
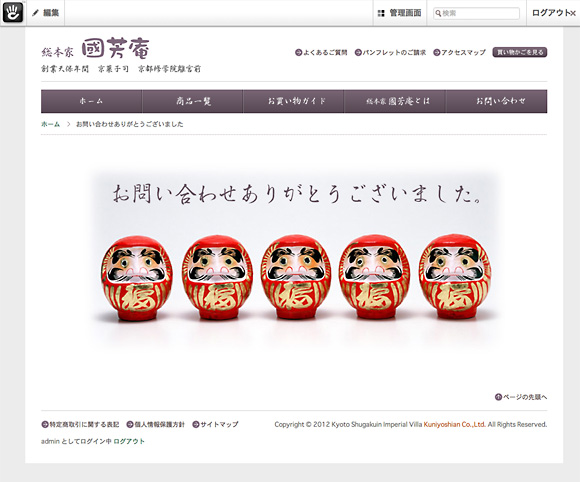
フォームを送信したあとは、デフォルトでは『ありがとうございます』というメッセージが表示されます。

送信完了後のメッセージ
この文言も『編集 フォーム』の『設定』から変更できます。
また、送信後に別のページに遷移させることも可能です。

送信完了後のメッセージや別ページへの移動の設定

送信後に Thanks ページなどへ遷移させることもできます
フォームの送信について、ちょっと気づかなかったというか、わかりにくかったことがありました。
何故かフォームを送信してもメールが届かない。
concrete5 のフォームって、デフォルトではメールで通知が届かないんですよね。
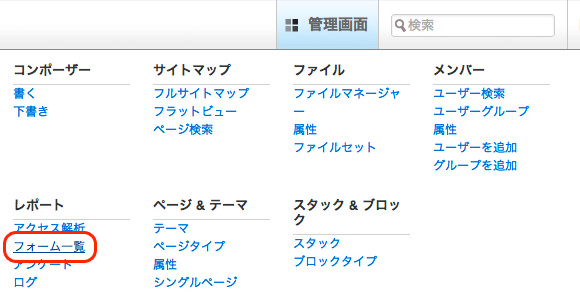
送られてきたフォームは『管理画面』の『フォーム一覧』で確認します。

フォームは管理画面のフォーム一覧で確認します。
私の場合は、たまたま勉強会で『管理画面』の『フォーム一覧』で、送られてきたフォームの確認をされていたのを思い出したので気づきましたけど、ちょっとわかりづらいかも知れません。
やっぱり、一般的なメールフォームを使っていると『フォームはメールで送られてくるもの。』という先入観がありますからね。
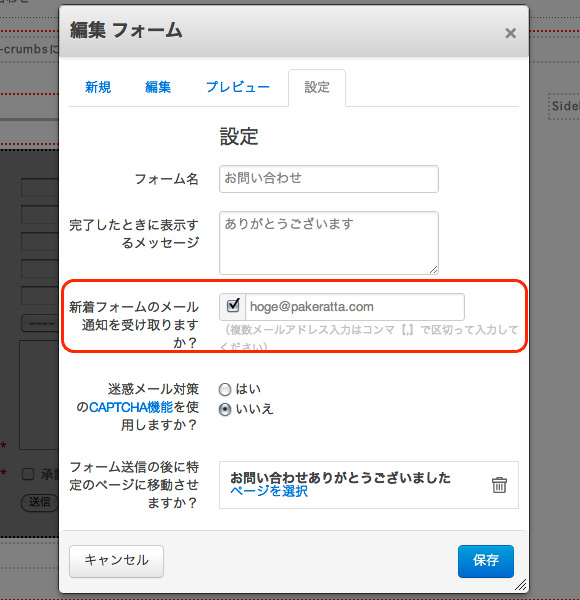
メールでの通知が必要な場合は、『編集 フォーム』の『新着フォームのメール通知を受け取りますか?』のチェックを有効にすれば、入力欄に記入しているメールアドレスに『新着フォーム』の通知が届きます。

新着フォームのメール通知を設定します
まぁ、メールのチェックをあまりしない人であれば『メールで通知を受け取る』という設定にしていても気づかないでしょうから、『メールで通知を受け取る』にしても『フォーム一覧で確認する』にしても、結局は習慣の問題だと思います。
オプション扱いになっているとはいえ『メール通知』の機能はあるわけだし、concrete5 でサイトを運用する場合は『フォーム一覧で確認する』のを習慣づければいいかなぁと…
願わくば、 ログインしている時にフォームが届くと、Mac の Growl のような表示で知らせてくれるとウレシイかも。
このように通知してくれるアドオンは、すでにあるかも知れないですね 😀
ちょっと、横道にそれたかも知れませんが、引き続き『お問い合わせ』ページの制作…
場合によっては、このように注意事項を『記事ブロック』で追加するといいかも知れません。

注意事項を『記事ブロック』で追加
しかし、何か味気ない…
仕方がないのかも知れませんけど、せめて入力欄の幅(長さ)だけでも設定できないのだろうか。
デザイナーとしてはちょっと納得できない 🙂
スタイルシートを充てればいいのでしょうけど、スタイルシートがわからない人にはお手上げですよね。
何かいい方法があるのかな…
とりあえず、このままでは味気ないのでスタイルシートでゴニョゴニョと設定しました。
フォームの設定は以上ですが、ページのデザインを少々…
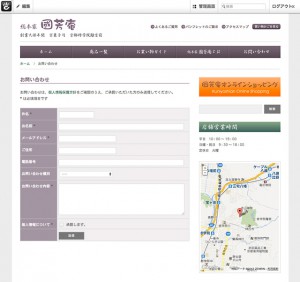
まず、『Sidebar エリア』に『ブロック』を追加していきます。
ページが『お問い合わせ』なので、「お問い合わせやお店に関係あるかなぁ〜」という情報を追加してみます。
上から『画像ブロック』、『検索ブロック』、『記事ブロック』、そして『Google マップブロック』。
すべて使ったことがある『ブロック】なので簡単簡単 🙂
『Google マップブロック』は、自動で幅を合わせてくれるのですね、よくできてるなぁ。
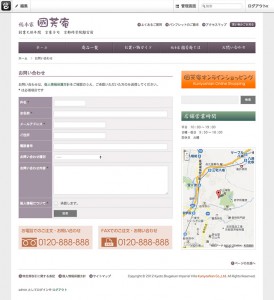
で、『フォームブロック』の下が、ちょっと空いているので、ここに『お電話でのご注文・お問い合わせ』と『FAXでのご注文・お問い合わせ』のバナーを追加してみたいと思います。
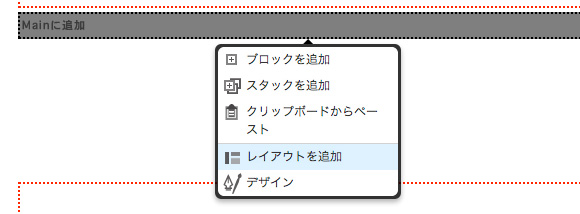
今まで使ったことがなかった『レイアウトを追加』という機能を使います。
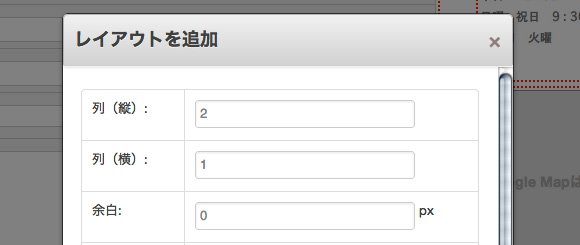
『レイアウトを追加』を選択するとどのように分割するかを設定するダイアログが表示されますので、『列(縦)』を『2』、『列(横)』を『1』にします。(『列(横)』って、『行』のことですよね… 原文は知らないのですが、『Column』ってなってるのかな…)

『レイアウトを追加』

『列(縦)』『列(横)』に数値を記入
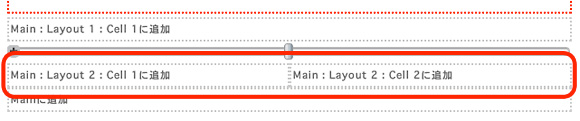
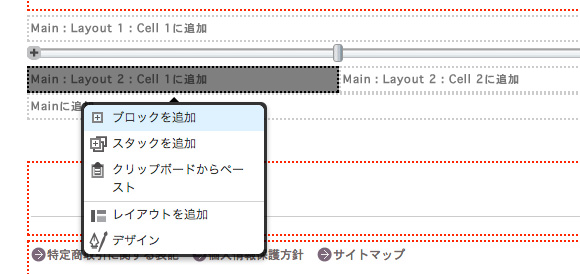
すると、『Main : Layout2 : Cell 1』と『Main : Layout2 : Cell 2』にエリアが分割されます。

エリアが分割されました
あとはそれぞれのエリアに『画像ブロック』を使って、バナーを追加していきます。

ブロックを追加

バナーが追加されました
このように、エリアをあとから分割したりできますので、単純に『ブロック』を積み上げるだけではなく、横に並べていくこともできます。
あとからレイアウトを変更したい時には、重宝する機能だと思います。
が、デザイナー泣かせの機能かも知れない。
concrete5 を使うことを前提にデザインする場合は、このあたりのことを考慮しておかないといけませんよね。
単純なレイアウトであればそれほど困ることはないかも知れませんけど、やはり concrete5 に慣れておかないとデザインするのも難しいかも…
これで『お問い合わせ』ページの完成です。
以上で『お買い物ガイド』、『総本家 國芳庵とは』、『お問い合わせ』のページができました。
これで、『総本家 國芳庵』という架空の和菓子屋さんサイトが、ほとんど完成しました。
ヘッダーやフッターのナビゲーションにあるページは作っていませんが、各ページともおそらく『記事ブロック』だけで作成できると思います。
また、カート機能を実装していないのでショッピングはできませんが、このシリーズの記事を読んでいただくとカート機能の必要がない一般的なサイトの構築もできるのではないでしょうか。
和菓子を自社製品に置き換えると『製品カタログ』的なページができると思います。
10回目でキリもいいので、『はじめての concrete5』シリーズは、とりあえず終了します。
といっても、まだまだわからないこともありますので、今後も concrete5 についての記事は、機会がある毎に書いていくつもりでいます。
例えば、『コンポーザー』や『権限』、運用面でもわからないことがいっぱいです。
とりあえず、慣れないとね 😀
concrete5関西ユーザーグループの勉強会では、『総本家 國芳庵』というサンプルサイトを実際に見てもらったことがあるのですが、どこかのタイミングで一般にも公開できればと思っております。
サイトだけではなく、サンプルサイトのテーマファイルをダウンロードできれば、このシリーズの記事がより一層わかるかも知れない。
ただ、使用している画像が flickr の画像だったり、テキストが百人一首や徒然草などを使ったダミーだったりしますので、そのあたりを何とかしないといけないかも知れませんね。
クリエイティブ・コモンズ・ライセンスもよく理解できていないし、元々の和菓子に著作があるのかもわからない。
このままではちょっと難しいかも知れませんが、次回の勉強会の時にでも concrete5関西ユーザーグループの人にでも相談してみようかな。
ということで、『はじめての concrete5』シリーズに長い間おつきあいいただき、ありがとうございました。
近いうちに番外篇を書くかも知れない… 😉
concrete5 公式活用ガイドブック (Web Designing BOOKS)
posted with amazlet at 14.05.06
猪上 博史 Katz Ueno 榊 友哉 佐々木 多生 中根 紳一 菱川 拓郎 吉川 智久
マイナビ (2010-08-05)
Amazon.co.jp で詳細を見る