
サンプルサイト – concrete5 関西ユーザーグループ 第21回勉強会
1週間ほど前になりますが、concrete5 関西ユーザーグループ 第21回勉強会でデザインカスタマイズについてお話ししました。
私が感じた concrete5 のテーマ制作方法やカスタマイズをデザイナー目線で解説しましたので、エンジニアの方やプログラマーさんには物足りなかったかも知れません。
きっかけは、1年ほど前に書いた はじめての concrete5 というブログ記事。
このシリーズは、はじめて concrete5 でテーマを作り、カスタムテンプレートでデザインを適応させ、実際にサイトを制作していく過程を10回にわけて書いた記事です。
で、次の勉強会の内容を検討しているときに、そのブログ記事をベースに『デザインカスタマイズの話をして欲しいなぁ』と関西ユーザーグループのリーダーから提案がありました 🙂
このような IT 系の勉強会というのは、性質上どうしても技術的な内容を勉強することが多くて、デザイナーである私はいつもエンジニアさんやプログラマーさんに教わってばかりなので、こういう機会にちょっとでもお役に立てればと思って今回お話することになりました。
concrete5 についてはまだまだ知らないことも多いですけど、『デザイナーが concrete5 を選択する機会がもっと増えてもいいのではないか』と思っていたり、個人的には『もっとデザイナーさんに concrete5 を知って欲しい』というのもありましたしね。
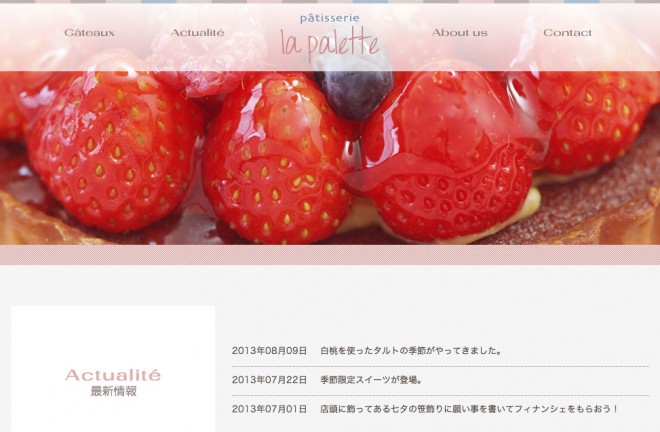
今回お話させていただいた内容は、上記のブログ記事をベースにまとめましたが、さすがに1年前の記事なので concrete5 のバージョンが変わっていたり、当時は使っていなかったアドオンの紹介もしたかったので、新規に作成したサンプルサイトが、冒頭の画像です。
サンプル・サイトなので好き勝手にデザインしたり、流行り(?)のフラットデザインにしてみたりしてますが、一応シンプルなレイアウト・ファイル構成の中で、concrete5 の基本的な機能を使っていくつかのバリエーションでのカスタマイズ方法を説明できるようなサイトにしたつもりです。
というわけで、当日の資料を slideshare にアップしたのですが、ちょっと見づらい… 🙁
concrete5 の用語がわかりづらいという意見もあったようですが、基礎編とデザインカスタマイズ編があります。
基礎編では、テーマの作り方の流れを解説。
デザインカスタマイズ編では、サンプルサイトを使ったより実践的なテーマ制作、カスタマイズを解説させていただきました。
なので、当日使った資料をちょっと手直し & UI を変更して下記にアップしましたので、slideshare のスライドが見にくいという方はこちらをどうぞ!
reveal.js を使っていますので、右下の三角マーク、またはキーボードの矢印キーでページの移動ができます。
基本的には、横移動だけでページ送りができるように作り直しましたので、操作は簡単だと思います。
ケーキ屋さんのサイトを作ってみよう!- デザインカスタマイズ編 –
以前の、はじめての concrete5 シリーズでは、作ったサイトを公開していなかったのですが、今回のサンプルサイトは公開してみます。(最近サーバの調子が良くないのか、頻繁に Internal Server Error が起こりますが、その時はお許しを…)
フッター・ナビゲーションの『スタッフ募集』等の制作していないページがあったり、お問い合わせフォームが動作しませんが、サンプルサイトということでご理解ください。
concrete5 とは直接関係ないですが、レスポンシブ Web デザインになっています。
フランス菓子のパレット :: pâtisserie la palette
これくらいのボリュームのサイトだと制作にそれほど時間はかかりません。
デザイン、コーディングができ上がっていれば、テーマのテンプレート制作時間は30分〜1時間くらいで、あとはオリジナルのブロックの制作と各ブロックのカスタムテンプレートをどれだけ作るかによってかわってきますが、サンプルサイトのカスタムテンプレートだと数時間〜半日くらい、かかっても1日あれば完成すると思います。(コンテンツの入力作業は別ですよ〜…)
今回、時間がなくてすべてをご説明できなかったのと、サンプルサイトのすべてのブロックのカスタマイズ方法を記載していませんので、今後はブログ、もしくは関西ユーザーグループ勉強会で各パーツのカスタマイズ方法を説明していこうかと考えています。
個人的な意見なので、『それは違うよ』という人もいるかも知れませんが、私が使った CMS の中で扱いやすかった順番は、concrete5 > MODX > Movable Type > WordPress なんですよね。
もちろん、それぞれに特徴がありますし、この CMS ではできるけれどこっちの CMS ではできないとか、得手不得手の分野も違うと思います。
あくまでデザイナーの視点なので、エンジニアさんなどに聞くと違った意見だと思いますが…
あと、好みもあるかぁ…
というわけで、デザイナーさんにもっと concrete5 を使ってみてほしいです。
確かに WordPress と比べると、テーマの制作方法やカスタマイズ、使い方などの情報量は圧倒的に少ないです。
なので、concrete5 関西ユーザーグループ勉強会に来てわからないことや教えてほしいことを聞いてください。
私も最初の2、3回は、勉強会で皆さんが何を言っているのか全然わからなかったし、エリアとブロックの違いもわかりませんでした。
でも、わかりはじめるとあとは早いです。(たぶん早いと思う、きっと早いんじゃないかな…)
もちろん、エンジニアの方やプログラマーさんも来てくださいね 🙂