前回の『テーマのテンプレートとページタイプのおさらい』から、いきなりページリストのカスタマイズについてです。
実は10月27日の『concrete5 関西ユーザーグループ 第22回勉強会』で、ページリストのカスタマイズについてお話させていただきました。
というわけで、ホントは『ホーム』や『ナビゲーション』あたりの解説を先にした方が順序としてはいいのかも知れませんが、今回はページリストのカスタマイズについて解説します。
その前に、concrete5のブロックをカスタマイズするには、まず 『concrete5 のファイルシステム』と『カスタムテンプレート』を理解する必要があります。
ブロック修正の仕方と カスタムテンプレート の仕組み :: concrete5 Japan 日本語公式サイトに詳しく書いてありますので、まずはご覧ください。
動画を見ると、concrete5のバージョンがちょっと古いようですが、基本的には変わってないと思います。
カスタムテンプレートのファイルはどのように作ればいい?
カスタムテンプレートのファイルを作るのは全然難しくないです。
カスタマイズしたいブロックの『view.php』を複製すれば OK です。
で、複製したファイルをどうすればいいかというと…
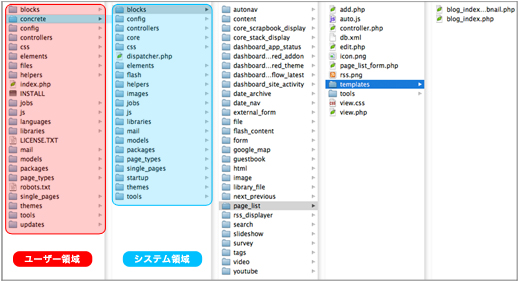
まず、concret5をインストールしたディレクトリを見てください。
concret5をインストールしたディレクトリが『ユーザー領域』で、その中の『concrete』ディレクトリ以下が『システム領域』です。
両者を比べるとディレクトリの構成がよく似ている。
ここがポイント!
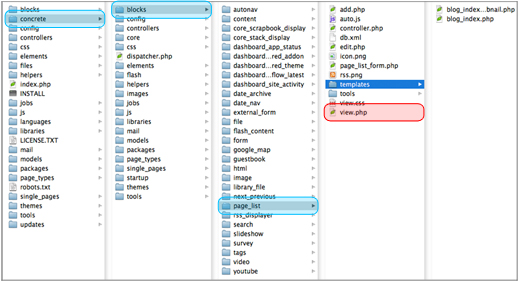
今回カスタマイズするページリストブロックを例にとって説明すると、『システム領域』にある『ページリストブロック』の『view.php』を複製します。
[text gutter=”false” toolbar=”false” light=”true”]
インストールしたディレクトリ/concrete/blocks/page_list/view.php ← 複製
[/text]
複製したファイルを『ユーザー領域』の『blocks』ディレクトリに移動させるのですが、インストール直後には『blocks』ディレクトリには何もありません。
なので、『システム領域』のディレクトリを参考に同じディレクトリ構成にします。
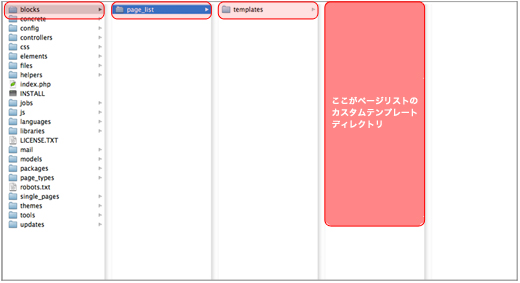
[text gutter=”false” toolbar=”false” light=”true”]
インストールしたディレクトリ/blocks/page_list/templates/
[/text]
この『templates』ディレクトリに先ほどの『view.php』を移動させます。
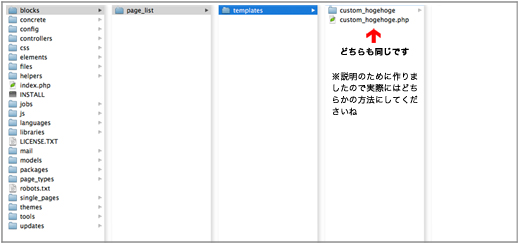
このとき、カスタムテンプレート名を『Custom Hogehoge』とする場合には、『view.php』を『custom_hogehoge.php』というファイル名に変更、または、『/custom_hogehoge/view.php』のようにします。
[text gutter=”false” toolbar=”false” light=”true”]
インストールしたディレクトリ/blocks/page_list/templates/custom_hogehoge.php
[/text]
もしくは、
[text gutter=”false” toolbar=”false” light=”true”]
インストールしたディレクトリ/blocks/page_list/templates/custom_hogehoge/view.php
[/text]
どちらでも『Custom Hogehoge』というカスタムテンプレートになります。
後者の場合は、カスタマイズしたブロックが使われているときのみ css や js ファイル等を読み込ませることができます。
つまり、カスタムテンプレート個別の css ファイルや js ファイル等を設定できるということです。
例えば、サイト内で多用するカスタムテンプレートの場合は、前者の方法でカスタムテンプレートファイルを作り、スタイルやスクリプトなどはメインの css ファイル等に記述し、サイト内であまり使わないカスタムテンプレートの場合は後者の方法で、ブロックが使用されているページのみで css ファイル等を読み込ませるようにするとか…
上記の例以外でも、カスタマイズによって使い分けていただければいいと思います。
ここまでが、カスタムテンプレートファイルの作り方の説明なのですが、あくまでファイルを作った(『view.php』をコピーした)だけなので、カスタムテンプレートを設定しても何も適用されず標準のブロックのままの表示です。
というわけで、ここからが今回のメイン。
コピーした『view.php』ファイルのコードを変更して、ページリストをカスタマイズしていきます。
ページリストのカスタマイズ – ベーシック編
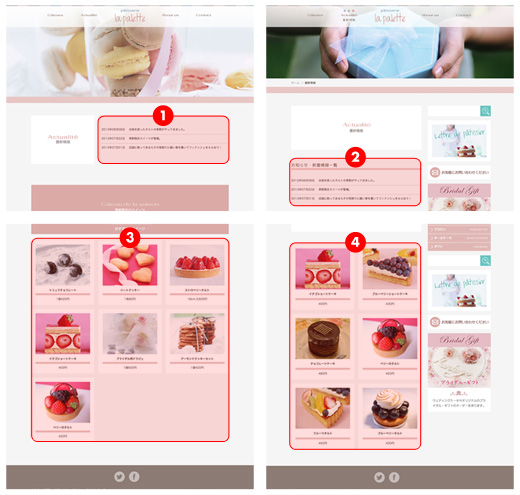
サンプルサイトでページリストを使っている箇所は、ホームの『最新情報』、最新情報ページの『お知らせ・新着情報一覧』、la paletteのお菓子ページの『おすすめのスイーツ』、それと各スイーツカテゴリページの『商品一覧』の4つです。
❶ と ❷ は基本的に同じ、❸ と ❹ も基本的に同じなのですが、❸ のカスタムテンプレートには ❹ のカスタマイズをベースにページ属性による条件分岐を追加しています。
勉強会では、このうちの ❹ を使って解説しましたので、ブログでもこのページリストを使って解説したいと思います。
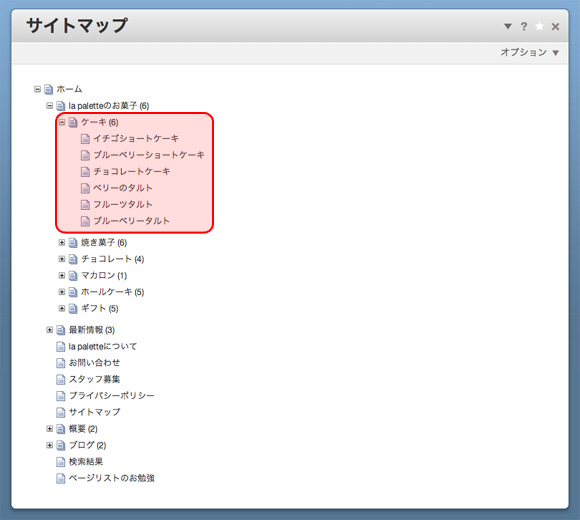
ページリストとは、指定した階層以下のページを表示するブロックですので、今回は、『ケーキ』ページ以下の階層にあるページを表示させます。

『ケーキ』ページ以下の階層にあるページを表示させる
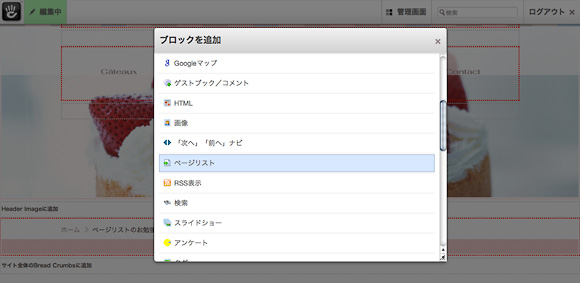
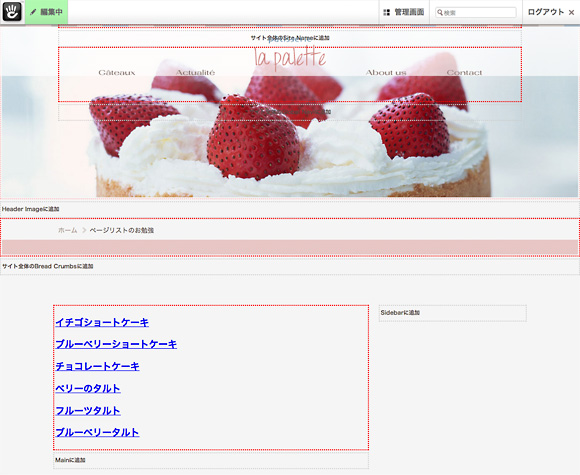
新規ページを作成して『ページリストブロック』を追加します。

ページリストブロックを選択する
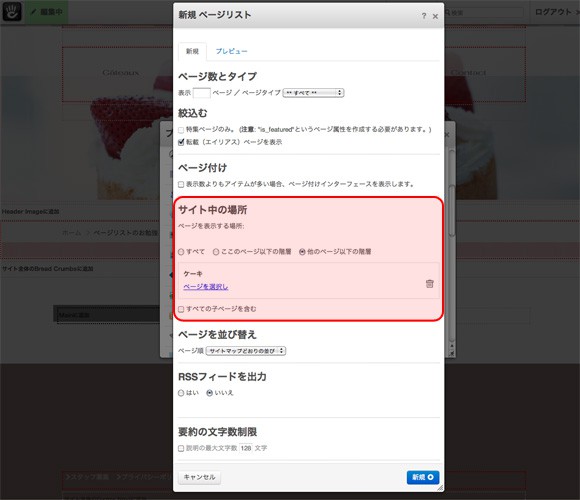
ページリストの設定は、『サイトの中の場所』の『他のページ以下の階層』を選択して、『ケーキ』ページを指定します。
とりあえず今回はそれ以外の設定は何もしません。

ページリストに表示するページの階層を指定します

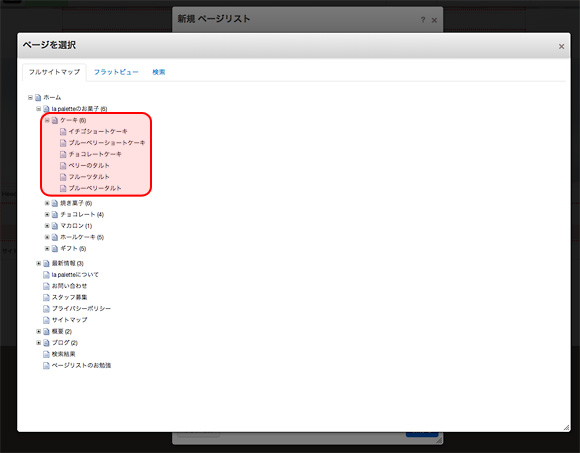
『ケーキ』ページ以下の階層を表示したいので、『ケーキ』ページを選択します
すると、ページのタイトルがリンク付きでリスト表示されます。
でも味気ない…

ページリストが表示されました
このページのページリスト部分の HTML ソースを見てみましょう。
[html]
[/html]
↑ 見やすいように整形・変更しています。
<h3> タグを使ってますね 🙂
次に標準のページリストのコードを見てみます。
[text gutter=”false” toolbar=”false” light=”true”]
インストールしたディレクトリ/concrete/blocks/page_list/view.php ← このファイル
[/text]
[php highlight=”7,18,19,20,21,22,23,33″]
getRssUrl($b) : ”;
$th = Loader::helper(‘text’);
?>
entities($page->getCollectionName());
$url = $nh->getLinkToCollection($page);
$target = ($page->getCollectionPointerExternalLink() != ” && $page->openCollectionPointerExternalLinkInNewWindow()) ? ‘_blank’ : $page->getAttribute(‘nav_target’);
$target = empty($target) ? ‘_self’ : $target;
$description = $page->getCollectionDescription();
$description = $controller->truncateSummaries ? $th->shorten($description, $controller->truncateChars) : $description;
$description = $th->entities($description);
?>
getPages() ?>
getNext(t(‘Next’) . ‘ »’) ?>
[/php]
↑ ハイライト表示部分が HTML に書き出されているコード。(コメント行は削除しています)
ということは、7行目から33行目までのコードを <div class=”side-list”> などでラップして、そのクラスに対してスタイルを設定すれば、思ったようなデザインを適用できますよね。
実際にカスタムテンプレートファイルを作ってみます。
[text gutter=”false” toolbar=”false” light=”true”]
インストールしたディレクトリ/blocks/page_list/templates/side_list_basic/view.php
[/text]
標準のページリストブロックの『view.php』からコピーしたファイルを修正します。
[php highlight=”7,35″]
getRssUrl($b) : ”;
$th = Loader::helper(‘text’);
?>
entities($page->getCollectionName());
$url = $nh->getLinkToCollection($page);
$target = ($page->getCollectionPointerExternalLink() != ” && $page->openCollectionPointerExternalLinkInNewWindow()) ? ‘_blank’ : $page->getAttribute(‘nav_target’);
$target = empty($target) ? ‘_self’ : $target;
$description = $page->getCollectionDescription();
$description = $controller->truncateSummaries ? $th->shorten($description, $controller->truncateChars) : $description;
$description = $th->entities($description);
?>
getPages() ?>
getNext(t(‘Next’) . ‘ »’) ?>
[/php]
スタイルシートはこんな感じ…
[text gutter=”false” toolbar=”false” light=”true”]
インストールしたディレクトリ/blocks/page_list/templates/side_list_basic/view.css
[/text]
[css]
.side-list h3 {
margin: 0 0 10px;
font-size: .9em;
font-weight: normal;
}
.side-list h3 a {
color: #777;
text-decoration: none;
}
.side-list h3 a:hover {
color: #f00;
}
[/css]
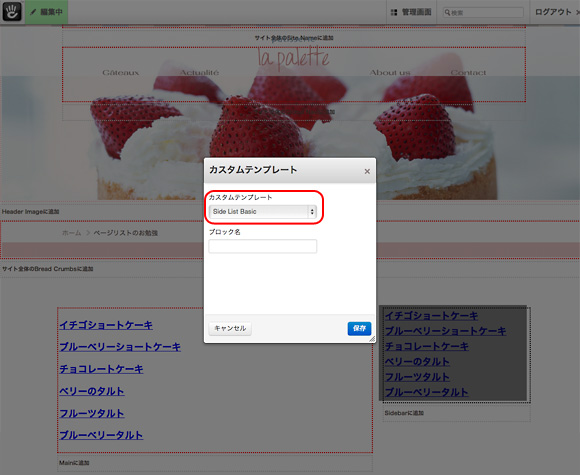
標準のページリストブロックと比較するために、サイドバーにもページリストブロックを追加して、上記のカスタムテンプレートを設定してみます。

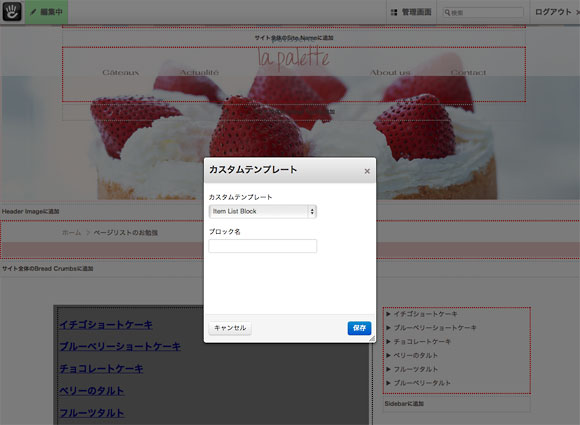
カスタムテンプレートを選択します
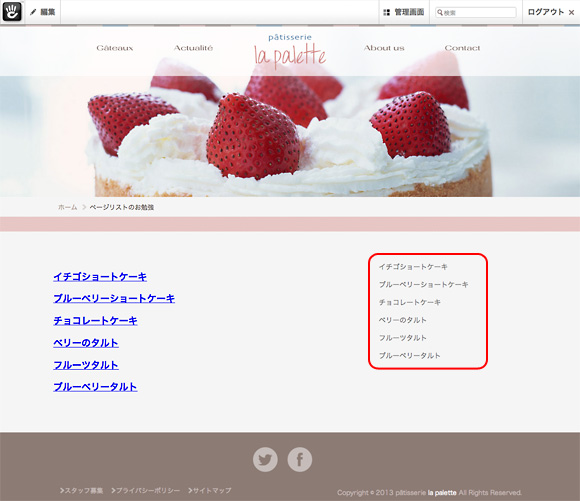
カスタムテンプレートが適用されました。
全然難しくないですね 😀

カスタムテンプレートが適用されました
このように、書き出されるコードを <div> でラップするのが、一番手っ取り早くて簡単です。
ただ、単純にコードをラップしただけなので、標準のスタイルが影響を及ぼすかも知れないということと、 <div> が増えてスマートじゃないですよね。
なので、<div class=”ccm-page-list”> を <div class=”side-list”> に変更した方がスッキリします。
ページリストというくらいなので、ついでに <h3> タグを <ul> タグを使ったリスト形式に変更して、『ページの説明』も使わないので <div class=”ccm-page-list-description”> 部分も削除します。
[php highlight=”7,8,18,20,22″]
getRssUrl($b) : ”;
$th = Loader::helper(‘text’);
?>
-
entities($page->getCollectionName());
-
” rel=”alternate” type=”application/rss+xml” title=”” />
$url = $nh->getLinkToCollection($page);
$target = ($page->getCollectionPointerExternalLink() != ” && $page->openCollectionPointerExternalLinkInNewWindow()) ? ‘_blank’ : $page->getAttribute(‘nav_target’);
$target = empty($target) ? ‘_self’ : $target;
$description = $page->getCollectionDescription();
$description = $controller->truncateSummaries ? $th->shorten($description, $controller->truncateChars) : $description;
$description = $th->entities($description);
?>
getPages() ?>
getNext(t(‘Next’) . ‘ »’) ?>
[/php]
スタイルシートは…
[css]
.side-list ul {
margin: 0;
padding: 0;
list-style: none inside;
}
.side-list li {
margin: 0 0 10px;
font-size: .9em;
}
.side-list li a {
padding-left: 18px;
color: #544945;
text-decoration: none;
background-image: url(‘side_list_mark.png’);
background-position: 0 0;
background-repeat: no-repeat;
}
.side-list li a:hover {
color: #f3918b;
background-position: 0 -50px;
}
[/css]
このファイルを下記のように保存して、先ほどのサイドバーのページリストに適用します。
[text gutter=”false” toolbar=”false” light=”true”]
インストールしたディレクトリ/blocks/page_list/templates/side_list/view.php
インストールしたディレクトリ/blocks/page_list/templates/side_list/view.css
[/text]

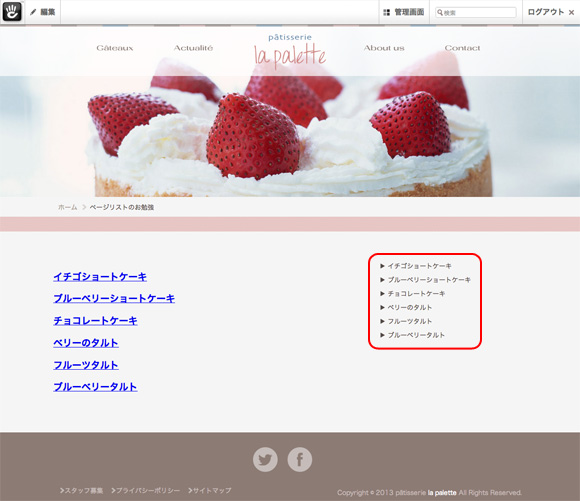
よく見かけるリスト形式の表示になりました
これで、一般的なリスト表示のデザインになりましたね。
どうですか?
難しくないでしょ?
一般的な制作過程では、先にデザイン・コーディングが完了しているはずなので、その HTML コードを元にカスタムテンプレートファイルを作成するわけですが、その場合でも上記のような方法でカスタマイズできると思います。
次は、もうちょっと凝ったカスタマイズを…
ページリストのカスタマイズ – サンプルサイトのページリスト編
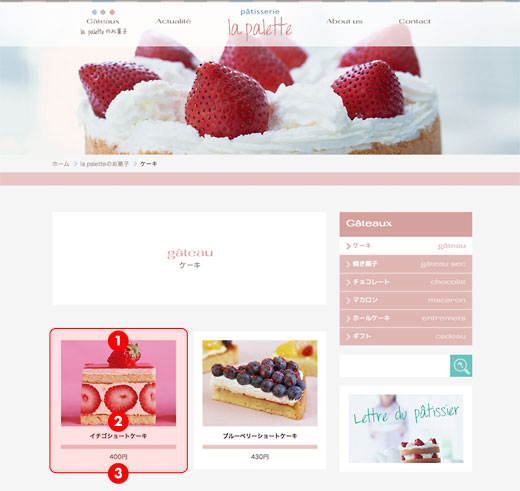
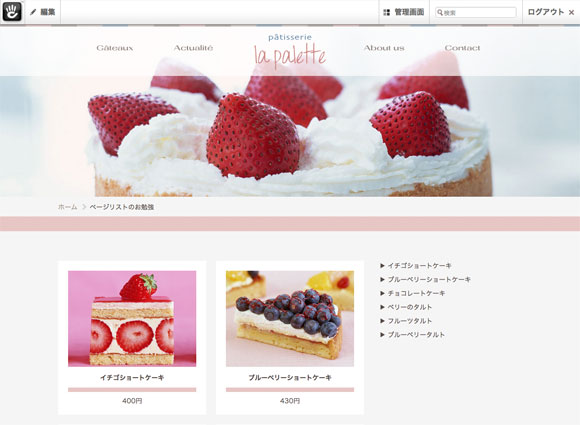
まず、サンプルサイトの商品一覧がどのような表示になっているか見てみましょう。
- ❶ 商品写真
- ❷ 商品名
- ❸ 商品価格
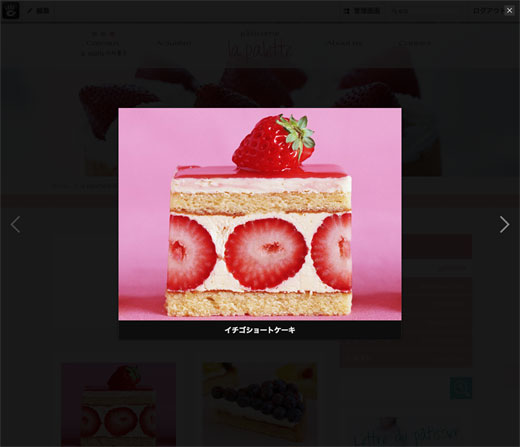
クリックすると商品写真が Lightbox風(モーダルウインドウっていうのかな?…)の拡大表示して、商品のページにはリンクしていない。
一般的には、デザインがフィックスして HTML・コーディングができていると思いますので、HTML ファイルのリスト表示部分を concrete5のページリスト用にカスタマイズするというのが、制作手順ですよね。
なので、HTML ファイルのリスト表示する部分のソースを見てみます。(関係する css と js も…)
[html]
[/html]
先ほどの商品一覧のデザインと HTML ソースから何が必要かを書きだしてみます。
- ❶ 商品写真 ← ページ属性の画像
- ❷ 商品名 ← ページのタイトル
- ❸ 商品価格 ← ページ属性のテキスト
- ❹ 拡大画像のリンク
- ❺ カスタムテンプレートのスタイル ← テーマの main.css に記述
- ❻ 拡大画像表示用の css、js ファイルへのリンク
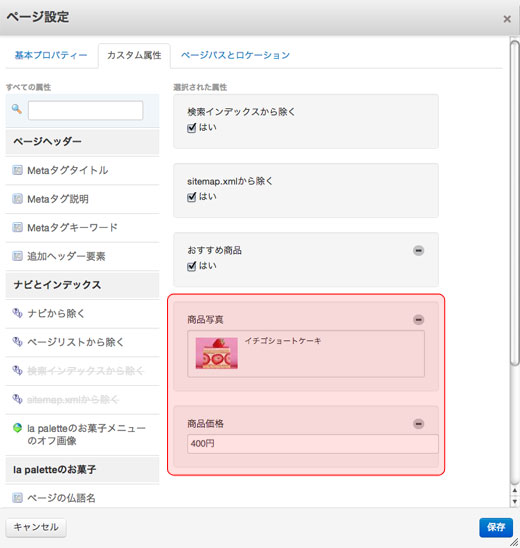
商品写真と商品価格を『ページ属性(カスタム属性)』を使って表示するようにしましたが、『ページ属性』についての説明は別の機会にします m(_ _)m スミマセン…
これらを踏まえて、ページリストのベーシック篇と同じように、カスタムテンプレートを作成してみます。
リスト表示部分のデザイン・スタイルは、テーマの main.css に記述しますので、下記のように標準のページリストブロックの『view.php』ファイルをコピー。
[text gutter=”false” toolbar=”false” light=”true”]
インストールしたディレクトリ/blocks/page_list/templates/item_list_block.php
[/text]
[php highlight=”5,7,19,20,21,22,23,24,25,26,27,28,29,30,31,32,33,34″]
getRssUrl($b) : ”;
$th = Loader::helper(‘text’);
$v = View::getInstance();
?>
entities($page->getCollectionName());
$url = $nh->getLinkToCollection($page);
$target = ($page->getCollectionPointerExternalLink() != ” && $page->openCollectionPointerExternalLinkInNewWindow()) ? ‘_blank’ : $page->getAttribute(‘nav_target’);
$target = empty($target) ? ‘_self’ : $target;
$description = $page->getCollectionDescription();
$description = $controller->truncateSummaries ? $th->shorten($description, $controller->truncateChars) : $description;
$description = $th->entities($description);
?>
getAttribute(‘item_photo’); //ページ属性(カスタム属性)の商品写真
if($img) {
$img_src = $img->getRelativePath(); //ページ属性(カスタム属性)の商品写真のパス
} else {
$img_src = $v->getThemePath(). ‘/img/no_image.png’; //商品写真がない場合の画像
}
$itemPrice = $page->getAttribute(‘item_price’); //ページ属性(カスタム属性)の商品価格
?>
getPages() ?>
getNext(t(‘Next’) . ‘ »’) ?>
[/php]
ページ属性(カスタム属性)の商品写真がない場合に Fatal error となるために、商品写真がない場合は No Image 画像を表示するように22行目〜26行目に条件文を記述していますが、それ以外はページリストのベーシック篇と比べてもそれほど難しいカスタマイズではないと思います。
コードを見ると複雑そうですけど、HTML のソースと比べるとそんなに複雑なことをしていないのがわかっていただけるのではないかと…
カスタムテンプレートを選択します。

カスタムテンプレートを選択します

カスタムテンプレートが適用されました
無事にカスタムテンプレートが適用されて、デザインが反映されました。
標準のページリストブロックと商品写真の並んだページリストブロックでは、これだけの違いがあります。
でも、コアのページリストのファイルを修正しているわけではないので、カスタムテンプレートを使うことによって色々な表現が可能になります。
このようにカスタムテンプレートの仕組みが理解できるとカスタマイズの幅が広がります。
是非とも覚えてくださいね 😉
ページリストのカスタマイズ – 最新情報一覧編
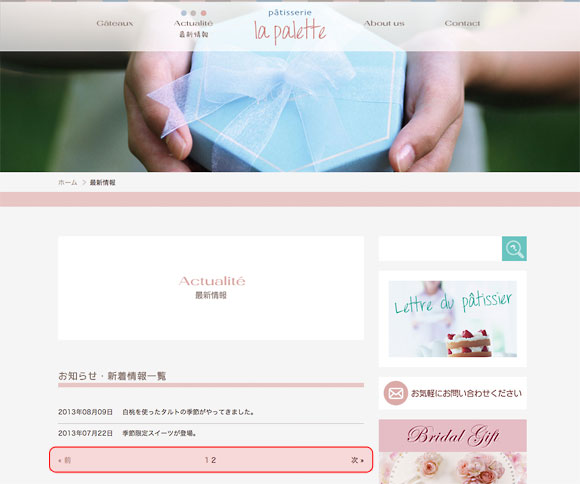
最後に最新情報一覧のページリストの解説をします。

最新情報一覧のページリスト
といっても、ベーシックなカスタマイズに『日付』が追加されているだけなので、カスタムテンプレートのコードだけ貼っておきます。
[php highlight=”19,20″]
getRssUrl($b) : ”;
$th = Loader::helper(‘text’);
?>
entities($page->getCollectionName());
$url = $nh->getLinkToCollection($page);
$target = ($page->getCollectionPointerExternalLink() != ” && $page->openCollectionPointerExternalLinkInNewWindow()) ? ‘_blank’ : $page->getAttribute(‘nav_target’);
$target = empty($target) ? ‘_self’ : $target;
$description = $page->getCollectionDescription();
$description = $controller->truncateSummaries ? $th->shorten($description, $controller->truncateChars) : $description;
$description = $th->entities($description);
$date = date(‘Y年m月d日’, strtotime($page->getCollectionDatePublic()));
$datetime = date(‘Y-m-d’, strtotime($page->getCollectionDatePublic()));
?>
[/php]
19行目と20行目が日付に関するコードです。
標準のページリストでコメントアウトしてありますので、それを日本の日付表示に変更しています。
あと、最新情報ページでは、ページリストのページネーションを表示しています。

ページリストブロックのページネーション
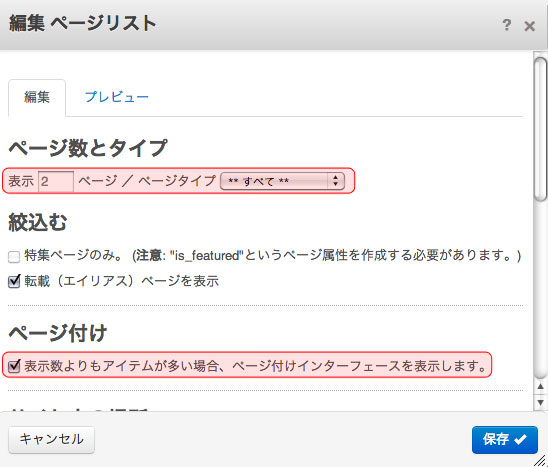
商品一覧のページリスト設定では、『サイトの中の場所』以外は設定しませんでしたが、『最新情報ページ』ではページネーションの設定をします。
サンプルサイトは、3ページしかありませんので2ページでページを切り替えていますが、10ページ、20ページで切り替えるのが一般的ではないでしょうか。

ページリストの設定
ページネーションの使い分けですが、私の場合は『ホーム』や『サイドバー』に最新情報等を表示する場合は、『ページネーション無し』、最新情報のアーカイブとして表示するページの場合は『ページネーション有り』というような感じです。
まぁ、表示するページのレイアウトなどで使い分けていただけるといいと思います。
ページリストのカスタマイズ方法の説明は以上です。
ページリストに限らず他のブロックでも基本のカスタマイズ方法は同じですので、他のブロックでもカスタムテンプレートを作成してみてください。
またまた、長文になってしまいましたがおゆるしを〜 🙂
concrete5 公式活用ガイドブック (Web Designing BOOKS)
posted with amazlet at 14.05.06
猪上 博史 Katz Ueno 榊 友哉 佐々木 多生 中根 紳一 菱川 拓郎 吉川 智久
マイナビ (2010-08-05)
Amazon.co.jp で詳細を見る
スポンサーリンク
フルスクリーンモードを終了するには Esc キーを押してください。または、ココをクリックしてください。